
–°–µ—А–≤–Є—Б¬†H5P¬†—Б—В–∞–ї –љ–∞—Б—В–Њ—П—Й–Є–Љ –Њ—В–Ї—А—Л—В–Є–µ–Љ –і–ї—П –≤—Б–µ—Е –њ–µ–і–∞–≥–Њ–≥–Њ–≤, –Ј–∞–љ–Є–Љ–∞—О—Й–Є—Е—Б—П –і–Є—Б—В–∞–љ—Ж–Є–Њ–љ–љ—Л–Љ, —Б–Љ–µ—И–∞–љ–љ—Л–Љ –Њ–±—Г—З–µ–љ–Є–µ–Љ. –Ш–ї–Є —В–µ—Е, –Ї—В–Њ —Е–Њ—З–µ—В —Б–і–µ–ї–∞—В—М —Б–≤–Њ–Є –±–ї–Њ–≥ (—Б–∞–є—В) –≤ —Н—Д—Д–µ–Ї—В–Є–≤–љ—Л–є –Є–љ—Б—В—А—Г–Љ–µ–љ—В –Њ–±—Г—З–µ–љ–Є—П. –Я–Њ—Б–ї–µ –њ—Г–±–ї–Є–Ї–∞—Ж–Є–Є —А—П–і–∞ —Б—В–∞—В–µ–є –Њ –Ј–∞–Љ–µ—З–∞—В–µ–ї—М–љ—Л—Е –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—П—Е ¬†H5P¬†—П –љ–µ –Њ–±—А–∞—Й–∞–ї—Б—П –Ї –і—А—Г–≥–Є–Љ –Є–Љ–µ—О—Й–Є–Љ—Б—П –Є–љ—Б—В—А—Г–Љ–µ–љ—В–∞–Љ —Б–∞–є—В–∞, –њ–Њ–Ї–∞ –љ–µ —Б—В–Њ–ї–Ї–љ—Г–ї—Б—П –≤ —А–µ–∞–ї—М–љ—Л–Љ–Є –њ—А–Њ–±–ї–µ–Љ–∞–Љ–Є.
–Ш–љ–Њ–≥–і–∞ —Г—З–Є—В–µ–ї—О –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –≤—Б—В—А–Њ–Є—В—М –Ј–≤—Г–Ї–Њ–≤–Њ–є —Д–∞–є–ї –≤ —Б–≤–Њ–є —Б–∞–є—В –Є–ї–Є –±–ї–Њ–≥. –Э–µ –њ—А–Њ—Б—В–Њ —Б—Б—Л–ї–Ї–Њ–є, –∞ —В—Г—В –ґ–µ –≤–Њ—Б–њ—А–Њ–Є–Ј–≤–µ—Б—В–Є –µ–≥–Њ. –І–µ–Љ –Љ–µ–љ—М—И–µ –Ї–ї–Є–Ї–Њ–≤, —В–µ–Љ –њ—А–Њ–і—Г–Ї—В–Є–≤–љ–µ–µ –Њ–±—Г—З–µ–љ–Є–µ.
–£—З–Є—В–µ–ї—М –Є–љ–Њ—Б—В—А–∞–љ–љ–Њ–≥–Њ —П–Ј—Л–Ї–∞ —Е–Њ—З–µ—В –≤—Б—В—А–Њ–Є—В—М, –љ–∞–њ—А–Є–Љ–µ—А, —А–µ—З—М –љ–Њ—Б–Є—В–µ–ї—П —П–Ј—Л–Ї–∞. –У–Њ–ї–Њ—Б–∞ –Є–Ј–≤–µ—Б—В–љ—Л—Е –Є—Б—В–Њ—А–Є—З–µ—Б–Ї–Є—Е –і–µ—П—В–µ–ї–µ–є, –њ–Є—Б–∞—В–µ–ї–µ–є, –њ–Њ—Н—В–Њ–≤, –Ј–≤–µ—А–µ–є, –њ—В–Є—Ж, — –Ї–∞–ґ–і—Л–є —Г—З–Є—В–µ–ї—М –Љ–Њ–ґ–µ—В –љ–∞–є—В–Є —Б–≤–Њ–є –њ–Њ–≤–Њ–і –≤—Б—В–∞–≤–Є—В—М –∞—Г–і–Є–Њ—Д–∞–є–ї.
–Э–µ–Ї–Њ—В–Њ—А—Л–µ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А—Л —Б–∞–є—В–Њ–≤ –њ–Њ–Ј–≤–Њ–ї—П—О—В –≤—Б—В–∞–≤–Є—В—М¬†–∞—Г–і–Є–Њ—Д–∞–є–ї –±–µ–Ј –Њ—Б–Њ–±—Л—Е –њ—А–Њ–±–ї–µ–Љ. –Т —В–Њ–Љ —З–Є—Б–ї–µ –Є –љ–∞ –Љ–Њ–µ–є –њ–ї–∞—В—Д–Њ—А–Љ–µ WordPress. –Э–Њ –µ—Б–ї–Є —Г –≤–∞—Б –љ–µ—В —В–∞–Ї–Њ–є –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–Є, –≤–Њ–≤—Б–µ¬† –љ–µ –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –Є–Ј—Г—З–∞—В—М –њ–Њ–і—А–Њ–±–љ—Л–µ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є –Њ–њ—Л—В–љ—Л—Е —Б–њ–µ—Ж–Є–∞–ї–Є—Б—В–Њ–≤ –Є —Г—З–Є—В—М—Б—П «–≤—Б—В–∞–≤–ї—П—В—М —Б–Ї—А–Є–њ—В—Л».
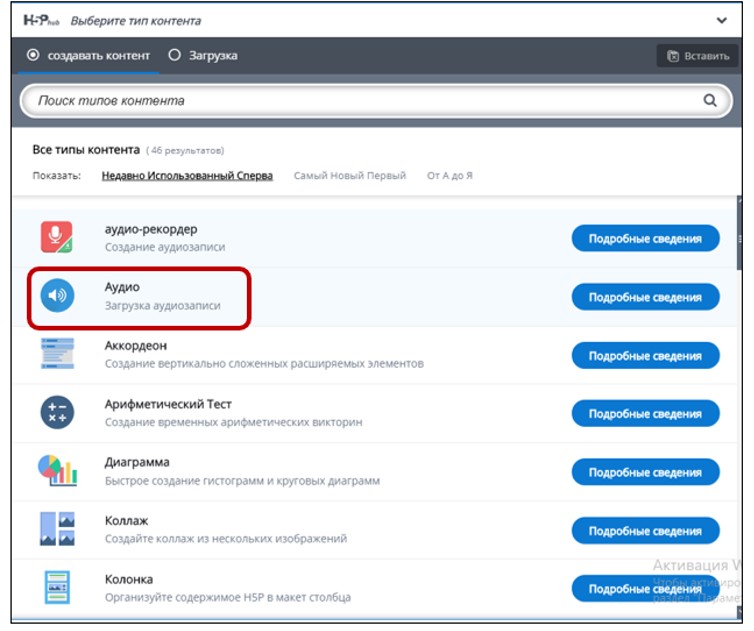
–Ф–Њ—Б—В–∞—В–Њ—З–љ–Њ –≤–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–Љ¬†H5P.

–Т–∞–Љ –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –Ј–∞–≥—А—Г–Ј–Є—В—М –∞—Г–і–Є–Њ—Д–∞–є–ї –Є–ї–Є –≤—Б—В–∞–≤–Є—В—М —Б—Б—Л–ї–Ї—Г. –Я–Њ—Б–ї–µ —Б–Њ—Е—А–∞–љ–µ–љ–Є—П —Б–≤–Њ–µ–≥–Њ –њ—А–Њ–µ–Ї—В–∞ –≤—Л –њ–Њ–ї—Г—З–Є—В–µ html-–Ї–Њ–і –і–ї—П –≤—Б—В–∞–≤–Ї–Є. –•–Њ—З—Г –≤–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П –Љ–Њ–Љ–µ–љ—В–Њ–Љ –Є –≤—Б—В–∞–≤–Є—В—М –њ–µ—Б–љ—О –Р.–Э. –Я–∞—Е–Љ—Г—В–Њ–≤–Њ–є –Є –Э.–Э. –Ф–Њ–±—А–Њ–љ—А–∞–≤–Њ–≤–∞ «–Ф–∞ —А–∞–Ј–≤–µ —Б–µ—А–і—Ж–µ –њ–Њ–Ј–∞–±—Г–і–µ—В». 90-–ї–µ—В–љ–Є–є —О–±–Є–ї–µ–є –≤–µ–ї–Є–Ї–Њ–є¬†–Р–ї–µ–Ї—Б–∞–љ–і—А—Л –Э–Є–Ї–Њ–ї–∞–µ–≤–љ—Л –љ–µ–і–∞–≤–љ–Њ –Њ—В–Љ–µ—З–∞–ї–∞ –≤—Б—П —Б—В—А–∞–љ–∞.
–Э–Њ, –Ї —Б–Њ–ґ–∞–ї–µ–љ–Є—О, —Н—В–∞ –њ–µ—Б–љ—П –љ–Є —А–∞–Ј—Г –љ–µ –њ—А–Њ–Ј–≤—Г—З–∞–ї–∞ –љ–Є –≤ –Њ–і–љ–Њ–є –Є–Ј –њ–µ—А–µ–і–∞—З. –Ш —Е–Њ—В—П –Њ–љ–∞ –њ–Њ—Б–≤—П—Й–µ–љ–∞ —Б–њ–Њ—А—В–Є–≤–љ—Л–Љ —В—А–µ–љ–µ—А–∞–Љ, –њ—А–Є–њ–µ–≤ –Љ–Њ–ґ–љ–Њ –Њ—В–љ–µ—Б—В–Є –Ї–Њ –≤—Б–µ–Љ –њ–µ–і–∞–≥–Њ–≥–∞–Љ,¬†–Ї –Ї–Њ–Љ—Г –Њ–±—А–∞—Й–∞—О—В—Б—П –±–ї–∞–≥–Њ–і–∞—А–љ—Л–µ —Г—З–µ–љ–Є–Ї–Є.

–Ф–∞¬†—А–∞–Ј–≤–µ¬†—Б–µ—А–і—Ж–µ–Љ¬†–њ–Њ–Ј–∞–±—Г–і–µ—В
–Ґ–Њ–≥–Њ,¬†–Ї—В–Њ¬†—Е–Њ—З–µ—В¬†–љ–∞–Љ¬†–і–Њ–±—А–∞,
–Ґ–Њ–≥–Њ, –Ї—В–Њ –љ–∞—Б –≤—Л–≤–Њ–і–Є—В –≤ –ї—О–і–Є,
–Ъ—В–Њ –љ–∞—Б –≤—Л–≤–Њ–і–Є—В –≤ –Љ–∞—Б—В–µ—А–∞.
.
–Ч–∞–њ–Є—Б—М –≥–Њ–ї–Њ—Б–∞
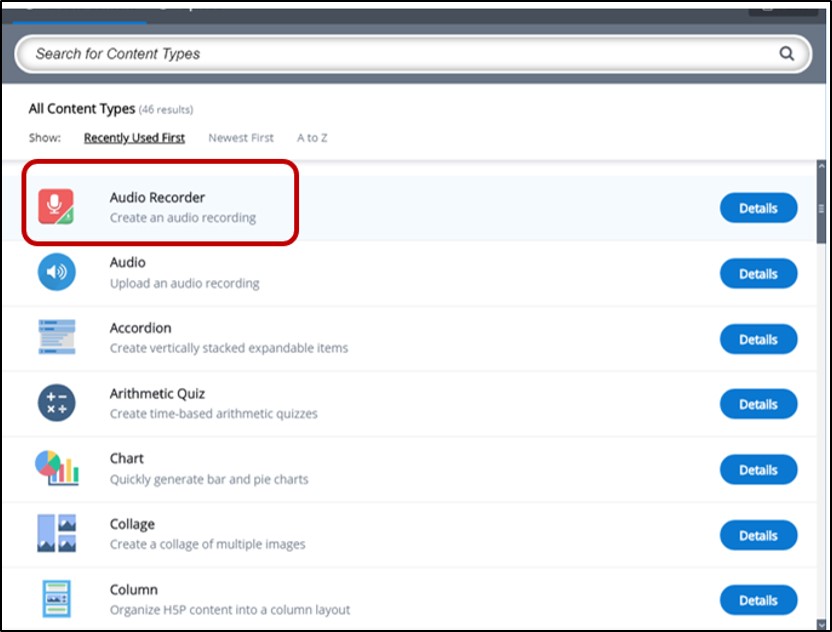
–Ш –µ—Й—С –Њ–і–Є–љ –Њ—З–µ–љ—М –њ–Њ–ї–µ–Ј–љ—Л–є –Є–љ—Б—В—А—Г–Љ–µ–љ—В. –£—З–Є—В–µ–ї—М –Љ–Њ–ґ–µ—В –Њ—А–≥–∞–љ–Є–Ј–Њ–≤–∞—В—М –Ј–∞–њ–Є—Б—М –≥–Њ–ї–Њ—Б–Њ–≤ —Г—З–∞—Й–Є—Е—Б—П. –Ъ –њ—А–Є–Љ–µ—А—Г, —Г—З–µ–љ–Є–Ї –Љ–Њ–ґ–µ—В –Њ—В–њ—А–∞–≤–Є—В—М –≥–Њ–ї–Њ—Б–Њ–≤–Њ–µ —Б–Њ–Њ–±—Й–µ–љ–Є–µ —Г—З–Є—В–µ–ї—О –Њ —А–µ–Ј—Г–ї—М—В–∞—В–∞—Е —Б–≤–Њ–µ–є —А–∞–±–Њ—В—Л. –Ш–ї–Є –Њ—В–њ—А–∞–≤–Є—В—М —Б–≤–Њ—О –Ј–∞–њ–Є—Б—М –і–ї—П –њ—А–Њ–≤–µ—А–Ї–Є –њ—А–Њ–Є–Ј–љ–Њ—И–µ–љ–Є—П.
–Ш —Н—В–Њ—В –Є–љ—Б—В—А—Г–Љ–µ–љ—В –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –њ—А–Њ—Б—В.

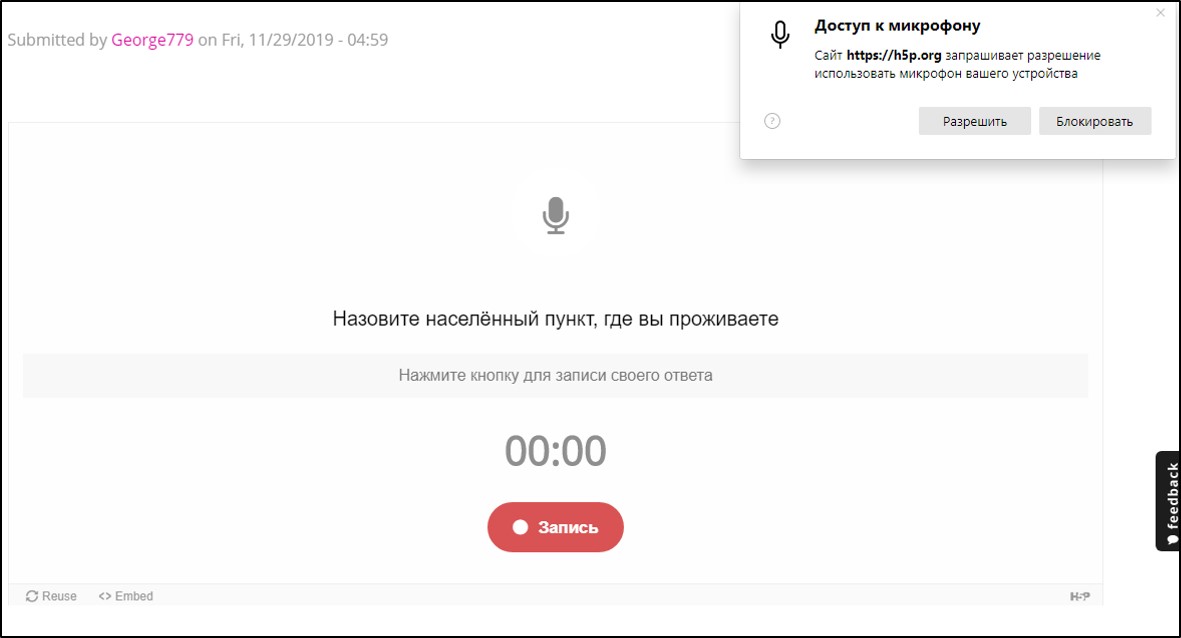
–Э–∞ —Н—В–Њ—В —А–∞–Ј –±–Њ–ї—М—И–µ –њ–Њ–і–Њ–є–і—С—В –љ–µ –≤—Б—В–∞–≤–Ї–∞ html-–Ї–Њ–і–∞ –љ–∞ —Б–∞–є—В, –∞ –Њ–±—Л—З–љ–∞—П —Б—Б—Л–ї–Ї–∞. –Ґ–Њ–≥–і–∞ –≤–∞–Љ –љ–µ –њ–Њ–љ–∞–і–Њ–±–Є—В—Б—П –љ–∞—Б—В—А–∞–Є–≤–∞—В—М —Б–∞–є—В –љ–∞ —А–∞–±–Њ—В—Г —Б –Љ–Є–Ї—А–Њ—Д–Њ–љ–Њ–Љ. –Я–Њ–њ—А–Њ–±—Г–є—В–µ –Ј–∞–њ–Є—Б–∞—В—М —Б–≤–Њ–є –≥–Њ–ї–Њ—Б –њ–Њ –і–∞–љ–љ–Њ–є¬†—Б—Б—Л–ї–Ї–µ.

–©—С–ї–Ї–∞–µ—В–µ –љ–∞ –Ї–љ–Њ–њ–Ї—Г –Ч–∞–њ–Є—Б—М. –Э–µ –Ј–∞–±—Г–і—М—В–µ —А–∞–Ј—А–µ—И–Є—В—М –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –Љ–Є–Ї—А–Њ—Д–Њ–љ–∞.

–Я–Њ—Б–ї–µ –Њ–Ї–Њ–љ—З–∞–љ–Є—П –Ј–∞–њ–Є—Б–Є —Г—З–µ–љ–Є–Ї –Љ–Њ–ґ–µ—В –Ј–∞–≥—А—Г–Ј–Є—В—М –Ј–∞–њ–Є—Б–∞–љ–љ—Л–є —Д–∞–є–ї –Ї —Б–µ–±–µ –љ–∞ –Ї–Њ–Љ–њ—М—О—В–µ—А –Є –≤—Л—Б–ї–∞—В—М —Г—З–Є—В–µ–ї—О.
–Я–Њ —Б—Г—В–Є —П –њ–Њ–і–≥–Њ—В–Њ–≤–Є–ї –≤–∞–Љ –Є–љ—Б—В—А—Г–Љ–µ–љ—В, –Ї–Њ—В–Њ—А—Л–Љ –≤—Л —Г–ґ–µ –Љ–Њ–ґ–µ—В–µ –Љ–љ–Њ–≥–Њ–Ї—А–∞—В–љ–Њ –њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П.
–Ю –і—А—Г–≥–Є—Е –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—П—Е H5P –≤—Л –Љ–Њ–ґ–µ—В–µ –Њ–Ј–љ–∞–Ї–Њ–Љ–Є—В—М—Б—П –≤ —Б–ї–µ–і—Г—О—Й–Є—Е –њ—Г–±–ї–Є–Ї–∞—Ж–Є—П—Е –Ф–Є–і–∞–Ї—В–Њ—А–∞:
–Ъ–∞–Ї —Б–Њ–Ј–і–∞—В—М –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ–Њ—Б—В–Є —Б¬†H5P?¬†
–Т—Л–і–µ–ї–µ–љ–Є–µ —Б–ї–Њ–≤ –Є –і—А—Г–≥–Є–µ –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ–Њ—Б—В–Є H5P
–†–µ–∞–ї–Є–Ј–∞—Ж–Є—П —В–µ—Е–љ–Њ–ї–Њ–≥–Є–Є ¬Ђ–≥–Њ—А—П—З–Є—Е –Ј–Њ–љ¬ї —Б –њ–Њ–Љ–Њ—Й—М—О H5P
–Ъ–∞–Ї –њ–Њ–і–≥–Њ—В–Њ–≤–Є—В—М —Ж–Є—Д—А–Њ–≤–Њ–є –і–Є–Ї—В–∞–љ—В –Є–љ—Б—В—А—Г–Љ–µ–љ—В–∞–Љ–Є H5P?
–°–њ–∞—Б–Є–±–Њ –Ј–∞ –Є–љ—В–µ—А–µ—Б–љ—Л–є –Є –њ–Њ–ї–µ–Ј–љ—Л–є –Є–љ—Б—В—А—Г–Љ–µ–љ—В –Є, –Ї–Њ–љ–µ—З–љ–Њ, –Ј–∞ –њ–µ—Б–љ—О.
–С–Њ–ї—М—И–Њ–µ —Б–њ–∞—Б–Є–±–Њ –Ј–∞ –≤—Б–µ –Т–∞—И–Є –њ—Г–±–ї–Є–Ї–∞—Ж–Є–Є! –Ю–љ–Є –Њ—З–µ–љ—М –Љ–Њ—В–Є–≤–Є—А—Г—О—В –љ–∞—Б, —Г—З–Є—В–µ–ї–µ–є. –І–Є—В–∞—О –њ–Њ—З—В–Є –≤—Б—С. –•–Њ—З–µ—В—Б—П —Б–Ї–Њ—А–µ–µ –њ—А–Є–Љ–µ–љ–Є—В—М –љ–∞ –њ—А–∞–Ї—В–Є–Ї–µ –≤—Б–µ –љ–Њ–≤–Є–љ–Ї–Є.
–Ф–Њ–±—А—Л–є –і–µ–љ—М.
–°–µ–є—З–∞—Б, –Ї —Б–Њ–ґ–∞–ї–µ–љ–Є—О, –Ј–∞–≥—А—Г–Ј–Ї–∞ –∞—Г–і–Є–Њ—Д–∞–є–ї–∞ –Є –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М —Г—Б—В–∞–љ–Њ–≤–Ї–Є –µ–≥–Њ –≤ –±–ї–Њ–≥ –љ–µ –≤–Њ–Ј–Љ–Њ–ґ–љ–∞.
–Ю—З–µ–љ—М –ґ–∞–ї—М!
–Ю—З–µ–љ—М –±–ї–∞–≥–Њ–і–∞—А—О –Ј–∞ —Б—В–∞—В—М—О. –Ь–Њ–ґ–µ—В –њ–Њ–Љ–Њ–ґ–µ—В–µ, –Љ–љ–µ –љ—Г–ґ–љ–Њ –≤ —Б–∞–є—В –≤—Б—В—А–Њ–Є—В—М –і–Є–Ї—В–Њ—Д–Њ–љ. –£—З–µ–љ–Є–Ї –љ–∞–ґ–Є–Љ–∞–µ—В –Ї–љ–Њ–њ–Ї—Г, –Њ–≥—А–∞–љ–Є—З–µ–љ–љ–Њ–µ –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ –≤—А–µ–Љ–µ–љ–Є –Є–і–µ—В –Ј–∞–њ–Є—Б—М –µ–≥–Њ –≥–Њ–ї–Њ—Б–∞ –Є –Ј–∞–≥—А—Г–ґ–∞–µ—В—Б—П –љ–∞ —Б–∞–є—В. –Т–Њ–Ј–Љ–Њ–ґ–љ–Њ –ї–Є —Н—В–Њ?
–Ф–Њ–±—А–Њ–µ —Г—В—А–Њ, –Ш–ї—М—П! –Ф–∞, –µ—Б—В—М —В–∞–Ї–Є–µ –њ—А–Њ–≥—А–∞–Љ–Љ—Л –і–ї—П –∞—Г–і–Є–Њ–њ–Њ–і–Ї–∞—Б—В–Є–љ–≥–∞. –Э–∞–њ—А–Є–Љ–µ—А, SoundCloud. –Э–Њ, –љ–∞ –Љ–Њ–є –≤–Ј–≥–ї—П–і, –ї—Г—З—И–µ, –Ї–Њ–љ–µ—З–љ–Њ, –љ–µ –љ–∞ —Б–∞–є—В, –∞ –≤ –њ—А–Њ–≥—А–∞–Љ–Љ–µ. –Ъ –њ—А–Є–Љ–µ—А—Г, —Г—З–µ–љ–Є–Ї–Є –Љ–Њ–≥—Г—В –Њ—В–≤–µ—З–∞—В—М –љ–∞ –Т–∞—И–µ –Ј–∞–і–∞–љ–Є–µ –≤ –Ш–љ—В–µ—А–∞–Ї—В–Є–≤–љ–Њ–Љ —А–∞–±–Њ—З–µ–Љ –ї–Є—Б—В–µ –≤ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–µ: http://didaktor.ru/konstruktor-interaktivnyx-rabochix-listov/ –Х–≥–Њ –Љ–Њ–ґ–љ–Њ –≤—Б—В—А–Њ–Є—В—М –≤ —Б–∞–є—В. –Ш–ї–Є –≤ Padlet https://padlet.com/dashboard , –љ–µ–Ї–Њ—В–Њ—А—Л—Е –і—А—Г–≥–Є—Е –њ—А–Њ–≥—А–∞–Љ–Љ–∞—Е. –Ґ–Њ–≥–і–∞ –Є—Е –Њ—В–≤–µ—В—Л –±—Г–і—Г—В —Б–ї—Л—И–љ—Л —В–Њ–ї—М–Ї–Њ –Т–∞–Љ.