
Сервис H5P стал настоящим открытием для всех педагогов, занимающихся дистанционным, смешанным обучением. Или тех, кто хочет сделать свои блог (сайт) в эффективный инструмент обучения. После публикации ряда статей о замечательных возможностях H5P я не обращался к другим имеющимся инструментам сайта, пока не столкнулся в реальными проблемами.
Иногда учителю необходимо встроить звуковой файл в свой сайт или блог. Не просто ссылкой, а тут же воспроизвести его. Чем меньше кликов, тем продуктивнее обучение.
Учитель иностранного языка хочет встроить, например, речь носителя языка. Голоса известных исторических деятелей, писателей, поэтов, зверей, птиц, — каждый учитель может найти свой повод вставить аудиофайл.
Некоторые конструкторы сайтов позволяют вставить аудиофайл без особых проблем. В том числе и на моей платформе WordPress. Но если у вас нет такой возможности, вовсе не обязательно изучать подробные комментарии опытных специалистов и учиться «вставлять скрипты».
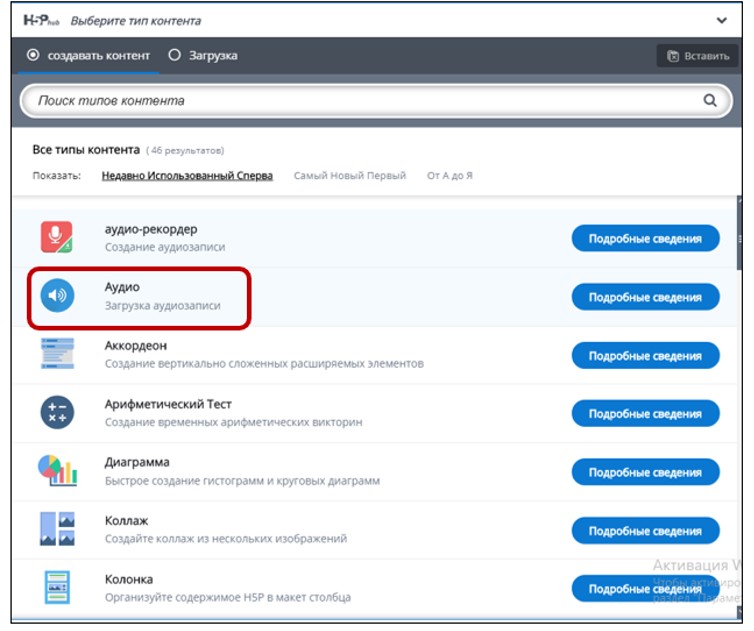
Достаточно воспользоваться инструментом H5P.

Вам достаточно загрузить аудиофайл или вставить ссылку. После сохранения своего проекта вы получите html-код для вставки. Хочу воспользоваться моментом и вставить песню А.Н. Пахмутовой и Н.Н. Добронравова «Да разве сердце позабудет». 90-летний юбилей великой Александры Николаевны недавно отмечала вся страна.
Но, к сожалению, эта песня ни разу не прозвучала ни в одной из передач. И хотя она посвящена спортивным тренерам, припев можно отнести ко всем педагогам, к кому обращаются благодарные ученики.

Да разве сердцем позабудет
Того, кто хочет нам добра,
Того, кто нас выводит в люди,
Кто нас выводит в мастера.
.
Запись голоса
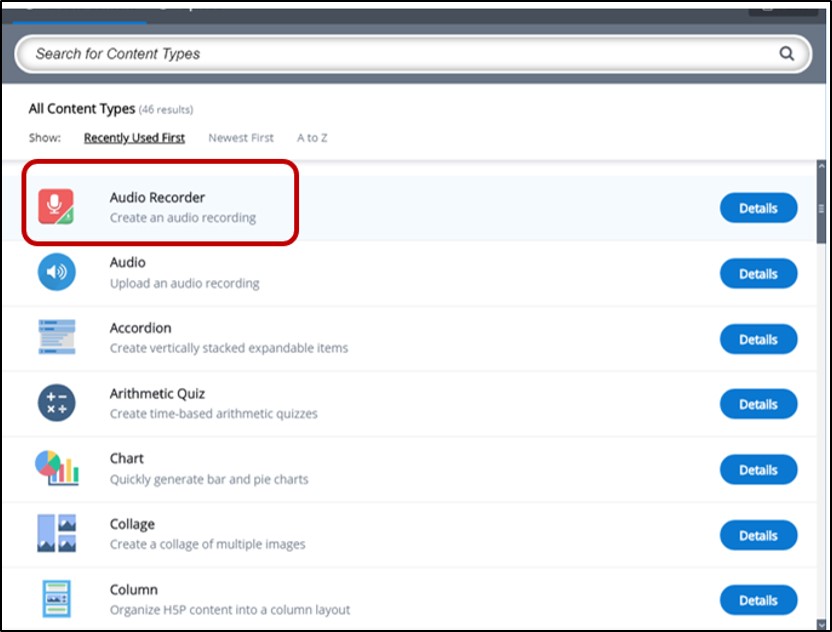
И ещё один очень полезный инструмент. Учитель может организовать запись голосов учащихся. К примеру, ученик может отправить голосовое сообщение учителю о результатах своей работы. Или отправить свою запись для проверки произношения.
И этот инструмент достаточно прост.

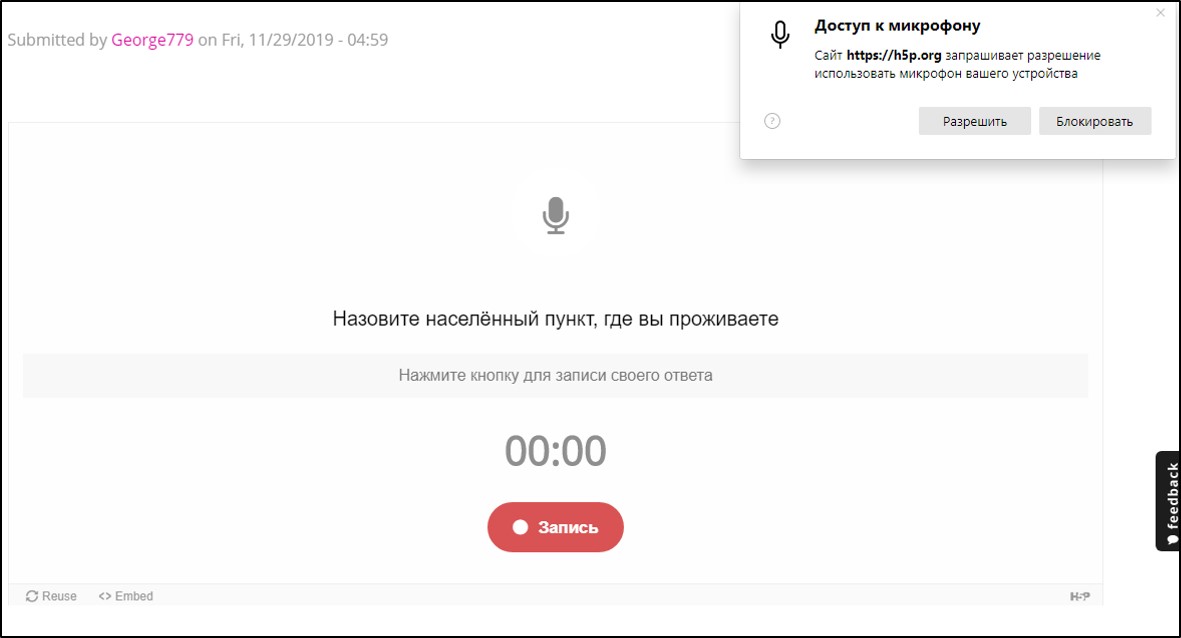
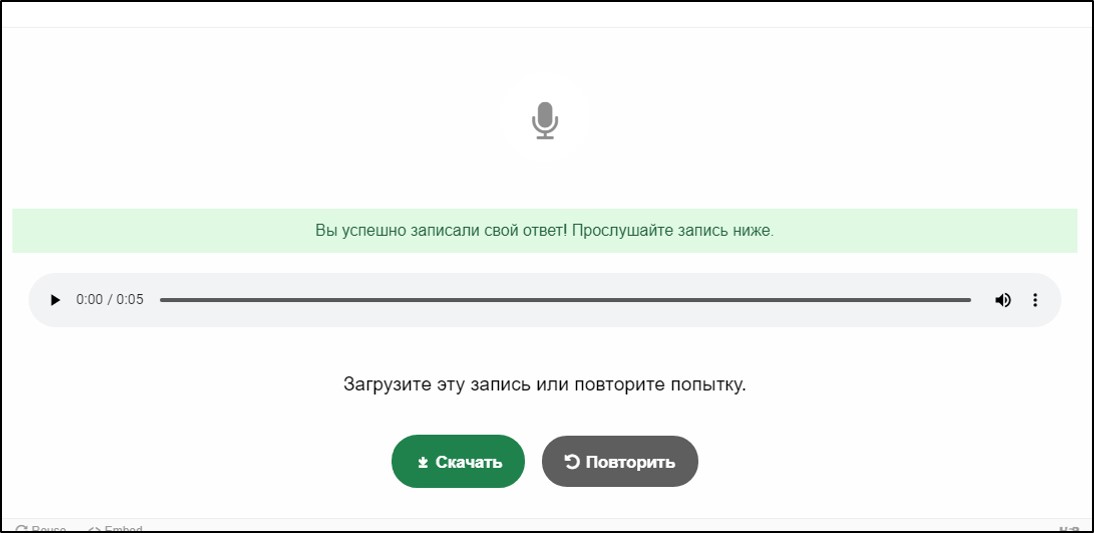
На этот раз больше подойдёт не вставка html-кода на сайт, а обычная ссылка. Тогда вам не понадобится настраивать сайт на работу с микрофоном. Попробуйте записать свой голос по данной ссылке.

Щёлкаете на кнопку Запись. Не забудьте разрешить использование микрофона.

После окончания записи ученик может загрузить записанный файл к себе на компьютер и выслать учителю.
По сути я подготовил вам инструмент, которым вы уже можете многократно пользоваться.
О других возможностях H5P вы можете ознакомиться в следующих публикациях Дидактора:
Как создать интерактивности с H5P?
Технология перетаскивания в H5P и другие интерактивности
Выделение слов и другие интерактивности H5P
Реализация технологии «горячих зон» с помощью H5P
Как подготовить цифровой диктант инструментами H5P?
Спасибо за интересный и полезный инструмент и, конечно, за песню.
Большое спасибо за все Ваши публикации! Они очень мотивируют нас, учителей. Читаю почти всё. Хочется скорее применить на практике все новинки.
Добрый день.
Сейчас, к сожалению, загрузка аудиофайла и возможность установки его в блог не возможна.
Очень жаль!
Очень благодарю за статью. Может поможете, мне нужно в сайт встроить диктофон. Ученик нажимает кнопку, ограниченное количество времени идет запись его голоса и загружается на сайт. Возможно ли это?
Доброе утро, Илья! Да, есть такие программы для аудиоподкастинга. Например, SoundCloud. Но, на мой взгляд, лучше, конечно, не на сайт, а в программе. К примеру, ученики могут отвечать на Ваше задание в Интерактивном рабочем листе в конструкторе: http://didaktor.ru/konstruktor-interaktivnyx-rabochix-listov/ Его можно встроить в сайт. Или в Padlet https://padlet.com/dashboard , некоторых других программах. Тогда их ответы будут слышны только Вам.