
Признаться, изначально, при создании Дидактора, не планировал подробное описание алгоритма выполнения того или иного приема мультимедийной дидактики. Между тем, понимаю, что уровень подготовки пользователей сайта, как правило учителей, разный.
Александр в своем комментарии об ИНТЕРАКТИВНОЙ ЛЕНТЕ пишет:
Очень интересная находка. А можно узнать более подробно по следующим вопросам: не выходит сплошная прокрутка (выскакивают картинки одна на другую), как все-таки увеличить картинку, если она в блоке. Очень интересно, но для “чайников” не совсем понятно. Будем Вам очень признательны!
Ну что ж. Давайте по порядку.
Алгоритм выполнения приёма ИНТЕРАКТИВНАЯ ЛЕНТА.
Шаг первый.
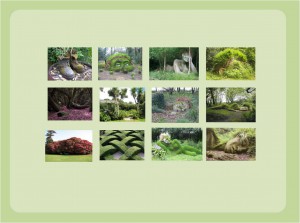
Разбрасываем на каждый слайд большие объекты. Не обязательно иллюстрации.

Это могут быть какие-то комментарии (события), учебные задания, учебные эпизода урока. Первый слайд оставляем пустым.
Шаг второй.
Копируем большие объекты, вставляем их на первый слайд и уменьшаем.

Формируем фрагменты нашей ленты.
Шаг третий.
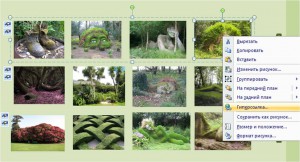
Теперь каждый из элементов необходимо сгруппировать в большие блоки ленты. Это очень важное условие. Вот тогда изображения не будут выскакивать одно на другое, как писал Александр.
Для этого выделяем все объекты блока. Затем щелкаем по ним правой кнопкой и в появившемся меню выбираем «Группировать». Теперь по эффектам анимации будет перемещаться не каждая картинка в отдельности, а целый блок. Собираем из отдельных фрагментов остальные блоки.
Шаг четвертый.
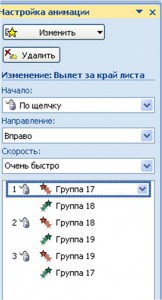
Задаем эффекты анимации каждому из блоков.
На входе — Вылет. Направление Слева. На выходе — Вылет за край листа. Направление — Вправо. Начало всех анимаций на входе С предыдущим. На выходе — По щелчку.
Шаг пятый.
Распределяем поочередное появление блоков. Первый блок у нас уже находится на слайде.
Поэтому переносим его появление в конец нашей ленты. То есть первый эффект анимации будет Выход первого блока.
Шаг шестой.
Вставляем на слайд Кнопку прокрутки. Ее роль может выполнять стрелка, кнопка или как в данном случае вытянутый пятиугольник.
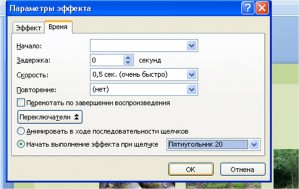
Наши блоки будут появляться именно по команде этой кнопки. Выделяем все элементы анимации. Щелкаем по ним правой кнопкой мыши или левой кнопкой по появившемуся треугольничку. В появившейся панели выбираем Время.
В появившемся окошке выбираем команду Начать выполнение эффекта при щелчке. В выпавшем списке находим наш объект, который будет выполнять роль триггера. В данном случае «Пятиугольник».
Шаг седьмой.
Теперь готовим гиперссылки с элементов ленты на каждый слайд, где должен появиться большой объект.
Щелкаем по блоку левой кнопкой мыши. Вторым щелчком выбираем нужный фрагмент. Делаем его гиперссылкой и находим нужный слайд.
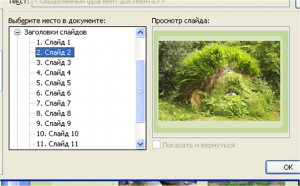
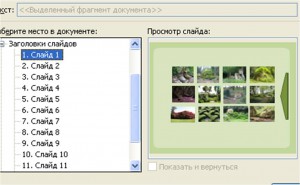
Найти этот слайд несложно по выпадающим справа изображениям слайдов.
Шаг восьмой.
Теперь каждый большой объект делаем «кнопкой возврата» на первый слайд.
Конечно, можно сделать отдельную кнопку, но в данном случае более результативно, если гиперссылкой на первый слайд служит большая картинка.
Шаг девятый.
Теперь осталось заполнить необходимым текстом, заданиями, поработать над дизайном слайдов.
Давайте посмотрим, что у нас получилось.
Интерактивная лента готова.
В новой интерактивной ленте использованы материалы различных сайтов, повествующих об английском чуде садах в Хэлигане.








Огромное спасибо Вам, Георгий Осипович, за предоставленный алгоритм! Все получилось! Красота!
Завидую тем учителям с которыми вы работаете.
А все -таки у некоторых учителей (после Вашей пошаговой инструкции) загорелись глаза!
Большое спасибо за подробное описание алгоритма. Очень понятно. Всё получилось как задумано! Стала создавать интерактивные ленты для использования на уроках технологии.
Уважаемый Георгий Осипович! Уже несколько лет пользуюсь Вашими бесценными советами. Приёмы «Интерактивная лента», «Экран», «Виртуальная прогулка» и другие помогают сделать урок МХК живее, активизировать внимание ребят.
С благодарностью и наилучшими пожеланиями, Ольга Александровна
Георгий Осипович, здравствуйте. Воспользовалась Вашим советом по созданию интерактивной ленты. Всё получилось. Спасибо.
Уважаемый Георгий Осипович. Большое спасибо за урок. Нет ли у Вас видео уроков?
Добрый день! Подскажите, пожалуйста, как сделать интерактивную ленту в версии PowerPoint позже 2010 года. Спасибо)
Здравствуйте, Светлана!
Принцип создания тот же самый. Главное, что в Области анимаций несколько другое расположение инструментов. К примеру, прямо на панели Вы отдельно сможете найти «Параметры эффектов». Там всё видно.