
–Я—А–Є–Ј–љ–∞—В—М—Б—П, –Є–Ј–љ–∞—З–∞–ї—М–љ–Њ, –њ—А–Є —Б–Њ–Ј–і–∞–љ–Є–Є –Ф–Є–і–∞–Ї—В–Њ—А–∞, –љ–µ –њ–ї–∞–љ–Є—А–Њ–≤–∞–ї –њ–Њ–і—А–Њ–±–љ–Њ–µ –Њ–њ–Є—Б–∞–љ–Є–µ –∞–ї–≥–Њ—А–Є—В–Љ–∞ –≤—Л–њ–Њ–ї–љ–µ–љ–Є—П —В–Њ–≥–Њ –Є–ї–Є –Є–љ–Њ–≥–Њ –њ—А–Є–µ–Љ–∞ –Љ—Г–ї—М—В–Є–Љ–µ–і–Є–є–љ–Њ–є –і–Є–і–∞–Ї—В–Є–Ї–Є. –Ь–µ–ґ–і—Г —В–µ–Љ, –њ–Њ–љ–Є–Љ–∞—О, —З—В–Њ —Г—А–Њ–≤–µ–љ—М –њ–Њ–і–≥–Њ—В–Њ–≤–Ї–Є –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–є —Б–∞–є—В–∞, –Ї–∞–Ї –њ—А–∞–≤–Є–ї–Њ —Г—З–Є—В–µ–ї–µ–є, —А–∞–Ј–љ—Л–є.
–Р–ї–µ–Ї—Б–∞–љ–і—А –≤ —Б–≤–Њ–µ–Љ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є –Њ–± –Ш–Э–Ґ–Х–†–Р–Ъ–Ґ–Ш–Т–Э–Ю–Щ –Ы–Х–Э–Ґ–Х –њ–Є—И–µ—В:
–Ю—З–µ–љ—М –Є–љ—В–µ—А–µ—Б–љ–∞—П –љ–∞—Е–Њ–і–Ї–∞. –Р –Љ–Њ–ґ–љ–Њ —Г–Ј–љ–∞—В—М –±–Њ–ї–µ–µ –њ–Њ–і—А–Њ–±–љ–Њ –њ–Њ —Б–ї–µ–і—Г—О—Й–Є–Љ –≤–Њ–њ—А–Њ—Б–∞–Љ: –љ–µ –≤—Л—Е–Њ–і–Є—В —Б–њ–ї–Њ—И–љ–∞—П –њ—А–Њ–Ї—А—Г—В–Ї–∞ (–≤—Л—Б–Ї–∞–Ї–Є–≤–∞—О—В –Ї–∞—А—В–Є–љ–Ї–Є –Њ–і–љ–∞ –љ–∞ –і—А—Г–≥—Г—О), –Ї–∞–Ї –≤—Б–µ-—В–∞–Ї–Є —Г–≤–µ–ї–Є—З–Є—В—М –Ї–∞—А—В–Є–љ–Ї—Г, –µ—Б–ї–Є –Њ–љ–∞ –≤ –±–ї–Њ–Ї–µ. –Ю—З–µ–љ—М –Є–љ—В–µ—А–µ—Б–љ–Њ, –љ–Њ –і–ї—П вАЬ—З–∞–є–љ–Є–Ї–Њ–≤вАЭ –љ–µ —Б–Њ–≤—Б–µ–Љ –њ–Њ–љ—П—В–љ–Њ. –С—Г–і–µ–Љ –Т–∞–Љ –Њ—З–µ–љ—М –њ—А–Є–Ј–љ–∞—В–µ–ї—М–љ—Л!
–Э—Г —З—В–Њ –ґ. –Ф–∞–≤–∞–є—В–µ –њ–Њ –њ–Њ—А—П–і–Ї—Г.
–Р–ї–≥–Њ—А–Є—В–Љ –≤—Л–њ–Њ–ї–љ–µ–љ–Є—П –њ—А–Є—С–Љ–∞ –Ш–Э–Ґ–Х–†–Р–Ъ–Ґ–Ш–Т–Э–Р–ѓ –Ы–Х–Э–Ґ–Р.
–®–∞–≥ –њ–µ—А–≤—Л–є.
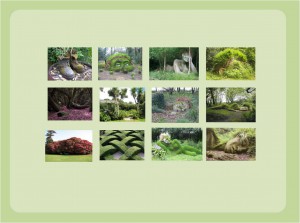
–†–∞–Ј–±—А–∞—Б—Л–≤–∞–µ–Љ –љ–∞ –Ї–∞–ґ–і—Л–є —Б–ї–∞–є–і –±–Њ–ї—М—И–Є–µ –Њ–±—К–µ–Ї—В—Л. –Э–µ –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –Є–ї–ї—О—Б—В—А–∞—Ж–Є–Є.

–≠—В–Њ –Љ–Њ–≥—Г—В –±—Л—В—М –Ї–∞–Ї–Є–µ-—В–Њ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є (—Б–Њ–±—Л—В–Є—П), —Г—З–µ–±–љ—Л–µ –Ј–∞–і–∞–љ–Є—П, —Г—З–µ–±–љ—Л–µ —Н–њ–Є–Ј–Њ–і–∞ —Г—А–Њ–Ї–∞. –Я–µ—А–≤—Л–є —Б–ї–∞–є–і –Њ—Б—В–∞–≤–ї—П–µ–Љ –њ—Г—Б—В—Л–Љ.
–®–∞–≥ –≤—В–Њ—А–Њ–є.
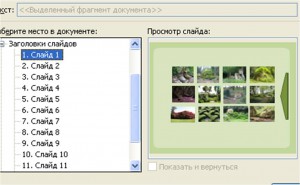
–Ъ–Њ–њ–Є—А—Г–µ–Љ –±–Њ–ї—М—И–Є–µ –Њ–±—К–µ–Ї—В—Л, –≤—Б—В–∞–≤–ї—П–µ–Љ –Є—Е –љ–∞ –њ–µ—А–≤—Л–є —Б–ї–∞–є–і –Є —Г–Љ–µ–љ—М—И–∞–µ–Љ.

–§–Њ—А–Љ–Є—А—Г–µ–Љ —Д—А–∞–≥–Љ–µ–љ—В—Л –љ–∞—И–µ–є –ї–µ–љ—В—Л.
–®–∞–≥ —В—А–µ—В–Є–є.
–Ґ–µ–њ–µ—А—М –Ї–∞–ґ–і—Л–є –Є–Ј —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ —Б–≥—А—Г–њ–њ–Є—А–Њ–≤–∞—В—М –≤ –±–Њ–ї—М—И–Є–µ –±–ї–Њ–Ї–Є –ї–µ–љ—В—Л. –≠—В–Њ –Њ—З–µ–љ—М –≤–∞–ґ–љ–Њ–µ —Г—Б–ї–Њ–≤–Є–µ. –Т–Њ—В —В–Њ–≥–і–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –љ–µ –±—Г–і—Г—В –≤—Л—Б–Ї–∞–Ї–Є–≤–∞—В—М –Њ–і–љ–Њ –љ–∞ –і—А—Г–≥–Њ–µ, –Ї–∞–Ї –њ–Є—Б–∞–ї –Р–ї–µ–Ї—Б–∞–љ–і—А.
–Ф–ї—П —Н—В–Њ–≥–Њ –≤—Л–і–µ–ї—П–µ–Љ –≤—Б–µ –Њ–±—К–µ–Ї—В—Л –±–ї–Њ–Ї–∞. –Ч–∞—В–µ–Љ —Й–µ–ї–Ї–∞–µ–Љ –њ–Њ –љ–Є–Љ –њ—А–∞–≤–Њ–є –Ї–љ–Њ–њ–Ї–Њ–є –Є –≤ –њ–Њ—П–≤–Є–≤—И–µ–Љ—Б—П –Љ–µ–љ—О –≤—Л–±–Є—А–∞–µ–Љ «–У—А—Г–њ–њ–Є—А–Њ–≤–∞—В—М». –Ґ–µ–њ–µ—А—М –њ–Њ —Н—Д—Д–µ–Ї—В–∞–Љ –∞–љ–Є–Љ–∞—Ж–Є–Є –±—Г–і–µ—В –њ–µ—А–µ–Љ–µ—Й–∞—В—М—Б—П –љ–µ –Ї–∞–ґ–і–∞—П –Ї–∞—А—В–Є–љ–Ї–∞ –≤ –Њ—В–і–µ–ї—М–љ–Њ—Б—В–Є, –∞ —Ж–µ–ї—Л–є –±–ї–Њ–Ї. –°–Њ–±–Є—А–∞–µ–Љ –Є–Ј –Њ—В–і–µ–ї—М–љ—Л—Е —Д—А–∞–≥–Љ–µ–љ—В–Њ–≤ –Њ—Б—В–∞–ї—М–љ—Л–µ –±–ї–Њ–Ї–Є.
–®–∞–≥ —З–µ—В–≤–µ—А—В—Л–є.
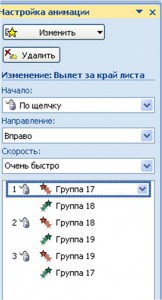
–Ч–∞–і–∞–µ–Љ —Н—Д—Д–µ–Ї—В—Л –∞–љ–Є–Љ–∞—Ж–Є–Є –Ї–∞–ґ–і–Њ–Љ—Г –Є–Ј –±–ї–Њ–Ї–Њ–≤.
–Э–∞ –≤—Е–Њ–і–µ — –Т—Л–ї–µ—В. –Э–∞–њ—А–∞–≤–ї–µ–љ–Є–µ –°–ї–µ–≤–∞. –Э–∞ –≤—Л—Е–Њ–і–µ — –Т—Л–ї–µ—В –Ј–∞ –Ї—А–∞–є –ї–Є—Б—В–∞. –Э–∞–њ—А–∞–≤–ї–µ–љ–Є–µ — –Т–њ—А–∞–≤–Њ. –Э–∞—З–∞–ї–Њ –≤—Б–µ—Е –∞–љ–Є–Љ–∞—Ж–Є–є –љ–∞ –≤—Е–Њ–і–µ –° –њ—А–µ–і—Л–і—Г—Й–Є–Љ. –Э–∞ –≤—Л—Е–Њ–і–µ — –Я–Њ —Й–µ–ї—З–Ї—Г.
–®–∞–≥ –њ—П—В—Л–є.
–†–∞—Б–њ—А–µ–і–µ–ї—П–µ–Љ –њ–Њ–Њ—З–µ—А–µ–і–љ–Њ–µ –њ–Њ—П–≤–ї–µ–љ–Є–µ –±–ї–Њ–Ї–Њ–≤. –Я–µ—А–≤—Л–є –±–ї–Њ–Ї —Г –љ–∞—Б —Г–ґ–µ –љ–∞—Е–Њ–і–Є—В—Б—П –љ–∞ —Б–ї–∞–є–і–µ.
–Я–Њ—Н—В–Њ–Љ—Г –њ–µ—А–µ–љ–Њ—Б–Є–Љ –µ–≥–Њ –њ–Њ—П–≤–ї–µ–љ–Є–µ –≤ –Ї–Њ–љ–µ—Ж –љ–∞—И–µ–є –ї–µ–љ—В—Л. –Ґ–Њ –µ—Б—В—М –њ–µ—А–≤—Л–є —Н—Д—Д–µ–Ї—В –∞–љ–Є–Љ–∞—Ж–Є–Є –±—Г–і–µ—В –Т—Л—Е–Њ–і –њ–µ—А–≤–Њ–≥–Њ –±–ї–Њ–Ї–∞.
–®–∞–≥ —И–µ—Б—В–Њ–є.
–Т—Б—В–∞–≤–ї—П–µ–Љ –љ–∞ —Б–ї–∞–є–і –Ъ–љ–Њ–њ–Ї—Г –њ—А–Њ–Ї—А—Г—В–Ї–Є. –Х–µ —А–Њ–ї—М –Љ–Њ–ґ–µ—В –≤—Л–њ–Њ–ї–љ—П—В—М —Б—В—А–µ–ї–Ї–∞, –Ї–љ–Њ–њ–Ї–∞ –Є–ї–Є –Ї–∞–Ї –≤ –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ –≤—Л—В—П–љ—Г—В—Л–є –њ—П—В–Є—Г–≥–Њ–ї—М–љ–Є–Ї.
–Э–∞—И–Є –±–ї–Њ–Ї–Є –±—Г–і—Г—В –њ–Њ—П–≤–ї—П—В—М—Б—П –Є–Љ–µ–љ–љ–Њ –њ–Њ –Ї–Њ–Љ–∞–љ–і–µ —Н—В–Њ–є –Ї–љ–Њ–њ–Ї–Є. –Т—Л–і–µ–ї—П–µ–Љ –≤—Б–µ —Н–ї–µ–Љ–µ–љ—В—Л –∞–љ–Є–Љ–∞—Ж–Є–Є. –©–µ–ї–Ї–∞–µ–Љ –њ–Њ –љ–Є–Љ –њ—А–∞–≤–Њ–є –Ї–љ–Њ–њ–Ї–Њ–є –Љ—Л—И–Є –Є–ї–Є –ї–µ–≤–Њ–є –Ї–љ–Њ–њ–Ї–Њ–є –њ–Њ –њ–Њ—П–≤–Є–≤—И–µ–Љ—Г—Б—П —В—А–µ—Г–≥–Њ–ї—М–љ–Є—З–Ї—Г. –Т –њ–Њ—П–≤–Є–≤—И–µ–є—Б—П –њ–∞–љ–µ–ї–Є –≤—Л–±–Є—А–∞–µ–Љ –Т—А–µ–Љ—П.
–Т –њ–Њ—П–≤–Є–≤—И–µ–Љ—Б—П –Њ–Ї–Њ—И–Ї–µ –≤—Л–±–Є—А–∞–µ–Љ –Ї–Њ–Љ–∞–љ–і—Г –Э–∞—З–∞—В—М –≤—Л–њ–Њ–ї–љ–µ–љ–Є–µ —Н—Д—Д–µ–Ї—В–∞ –њ—А–Є —Й–µ–ї—З–Ї–µ. –Т –≤—Л–њ–∞–≤—И–µ–Љ —Б–њ–Є—Б–Ї–µ –љ–∞—Е–Њ–і–Є–Љ –љ–∞—И –Њ–±—К–µ–Ї—В, –Ї–Њ—В–Њ—А—Л–є –±—Г–і–µ—В –≤—Л–њ–Њ–ї–љ—П—В—М —А–Њ–ї—М —В—А–Є–≥–≥–µ—А–∞. –Т –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ «–Я—П—В–Є—Г–≥–Њ–ї—М–љ–Є–Ї».
–®–∞–≥ —Б–µ–і—М–Љ–Њ–є.
–Ґ–µ–њ–µ—А—М –≥–Њ—В–Њ–≤–Є–Љ –≥–Є–њ–µ—А—Б—Б—Л–ї–Ї–Є —Б —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –ї–µ–љ—В—Л –љ–∞ –Ї–∞–ґ–і—Л–є —Б–ї–∞–є–і, –≥–і–µ –і–Њ–ї–ґ–µ–љ –њ–Њ—П–≤–Є—В—М—Б—П –±–Њ–ї—М—И–Њ–є –Њ–±—К–µ–Ї—В.
–©–µ–ї–Ї–∞–µ–Љ –њ–Њ –±–ї–Њ–Ї—Г –ї–µ–≤–Њ–є –Ї–љ–Њ–њ–Ї–Њ–є –Љ—Л—И–Є. –Т—В–Њ—А—Л–Љ —Й–µ–ї—З–Ї–Њ–Љ –≤—Л–±–Є—А–∞–µ–Љ –љ—Г–ґ–љ—Л–є —Д—А–∞–≥–Љ–µ–љ—В. –Ф–µ–ї–∞–µ–Љ –µ–≥–Њ –≥–Є–њ–µ—А—Б—Б—Л–ї–Ї–Њ–є –Є –љ–∞—Е–Њ–і–Є–Љ –љ—Г–ґ–љ—Л–є —Б–ї–∞–є–і.
–Э–∞–є—В–Є —Н—В–Њ—В —Б–ї–∞–є–і –љ–µ—Б–ї–Њ–ґ–љ–Њ –њ–Њ –≤—Л–њ–∞–і–∞—О—Й–Є–Љ —Б–њ—А–∞–≤–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П–Љ —Б–ї–∞–є–і–Њ–≤.
–®–∞–≥ –≤–Њ—Б—М–Љ–Њ–є.
–Ґ–µ–њ–µ—А—М –Ї–∞–ґ–і—Л–є –±–Њ–ї—М—И–Њ–є –Њ–±—К–µ–Ї—В –і–µ–ї–∞–µ–Љ «–Ї–љ–Њ–њ–Ї–Њ–є –≤–Њ–Ј–≤—А–∞—В–∞» –љ–∞ –њ–µ—А–≤—Л–є —Б–ї–∞–є–і.
–Ъ–Њ–љ–µ—З–љ–Њ, –Љ–Њ–ґ–љ–Њ —Б–і–µ–ї–∞—В—М –Њ—В–і–µ–ї—М–љ—Г—О –Ї–љ–Њ–њ–Ї—Г, –љ–Њ –≤ –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ –±–Њ–ї–µ–µ —А–µ–Ј—Г–ї—М—В–∞—В–Є–≤–љ–Њ, –µ—Б–ї–Є –≥–Є–њ–µ—А—Б—Б—Л–ї–Ї–Њ–є –љ–∞ –њ–µ—А–≤—Л–є —Б–ї–∞–є–і —Б–ї—Г–ґ–Є—В –±–Њ–ї—М—И–∞—П –Ї–∞—А—В–Є–љ–Ї–∞.
–®–∞–≥ –і–µ–≤—П—В—Л–є.
–Ґ–µ–њ–µ—А—М –Њ—Б—В–∞–ї–Њ—Б—М –Ј–∞–њ–Њ–ї–љ–Є—В—М –љ–µ–Њ–±—Е–Њ–і–Є–Љ—Л–Љ —В–µ–Ї—Б—В–Њ–Љ, –Ј–∞–і–∞–љ–Є—П–Љ–Є, –њ–Њ—А–∞–±–Њ—В–∞—В—М –љ–∞–і –і–Є–Ј–∞–є–љ–Њ–Љ —Б–ї–∞–є–і–Њ–≤.
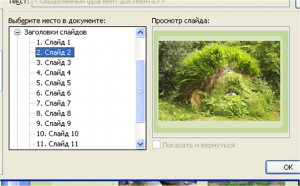
–Ф–∞–≤–∞–є—В–µ –њ–Њ—Б–Љ–Њ—В—А–Є–Љ, —З—В–Њ —Г –љ–∞—Б –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М.
(—Б–Љ–Њ—В—А–µ—В—М –≤ –Њ—В–і–µ–ї—М–љ–Њ–Љ –Њ–Ї–љ–µ)
–Ш–љ—В–µ—А–∞–Ї—В–Є–≤–љ–∞—П –ї–µ–љ—В–∞ –≥–Њ—В–Њ–≤–∞.
–Т –љ–Њ–≤–Њ–є –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ–Њ–є –ї–µ–љ—В–µ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ—Л –Љ–∞—В–µ—А–Є–∞–ї—Л —А–∞–Ј–ї–Є—З–љ—Л—Е —Б–∞–є—В–Њ–≤, –њ–Њ–≤–µ—Б—В–≤—Г—О—Й–Є—Е –Њ–± –∞–љ–≥–ї–Є–є—Б–Ї–Њ–Љ —З—Г–і–µ —Б–∞–і–∞—Е –≤ –•—Н–ї–Є–≥–∞–љ–µ.








–Ю–≥—А–Њ–Љ–љ–Њ–µ —Б–њ–∞—Б–Є–±–Њ –Т–∞–Љ, –У–µ–Њ—А–≥–Є–є –Ю—Б–Є–њ–Њ–≤–Є—З, –Ј–∞ –њ—А–µ–і–Њ—Б—В–∞–≤–ї–µ–љ–љ—Л–є –∞–ї–≥–Њ—А–Є—В–Љ! –Т—Б–µ –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М! –Ъ—А–∞—Б–Њ—В–∞!
–Ч–∞–≤–Є–і—Г—О —В–µ–Љ —Г—З–Є—В–µ–ї—П–Љ —Б –Ї–Њ—В–Њ—А—Л–Љ–Є –≤—Л —А–∞–±–Њ—В–∞–µ—В–µ.
–Р –≤—Б–µ -—В–∞–Ї–Є —Г –љ–µ–Ї–Њ—В–Њ—А—Л—Е —Г—З–Є—В–µ–ї–µ–є (–њ–Њ—Б–ї–µ –Т–∞—И–µ–є –њ–Њ—И–∞–≥–Њ–≤–Њ–є –Є–љ—Б—В—А—Г–Ї—Ж–Є–Є) –Ј–∞–≥–Њ—А–µ–ї–Є—Б—М –≥–ї–∞–Ј–∞!
–С–Њ–ї—М—И–Њ–µ —Б–њ–∞—Б–Є–±–Њ –Ј–∞ –њ–Њ–і—А–Њ–±–љ–Њ–µ –Њ–њ–Є—Б–∞–љ–Є–µ –∞–ї–≥–Њ—А–Є—В–Љ–∞. –Ю—З–µ–љ—М –њ–Њ–љ—П—В–љ–Њ. –Т—Б—С –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М –Ї–∞–Ї –Ј–∞–і—Г–Љ–∞–љ–Њ! –°—В–∞–ї–∞ —Б–Њ–Ј–і–∞–≤–∞—В—М –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ—Л–µ –ї–µ–љ—В—Л –і–ї—П –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П –љ–∞ —Г—А–Њ–Ї–∞—Е —В–µ—Е–љ–Њ–ї–Њ–≥–Є–Є.
–£–≤–∞–ґ–∞–µ–Љ—Л–є –У–µ–Њ—А–≥–Є–є –Ю—Б–Є–њ–Њ–≤–Є—З! –£–ґ–µ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –ї–µ—В –њ–Њ–ї—М–Ј—Г—О—Б—М –Т–∞—И–Є–Љ–Є –±–µ—Б—Ж–µ–љ–љ—Л–Љ–Є —Б–Њ–≤–µ—В–∞–Љ–Є. –Я—А–Є—С–Љ—Л «–Ш–љ—В–µ—А–∞–Ї—В–Є–≤–љ–∞—П –ї–µ–љ—В–∞», «–≠–Ї—А–∞–љ», «–Т–Є—А—В—Г–∞–ї—М–љ–∞—П –њ—А–Њ–≥—Г–ї–Ї–∞» –Є –і—А—Г–≥–Є–µ –њ–Њ–Љ–Њ–≥–∞—О—В —Б–і–µ–ї–∞—В—М —Г—А–Њ–Ї –Ь–•–Ъ –ґ–Є–≤–µ–µ, –∞–Ї—В–Є–≤–Є–Ј–Є—А–Њ–≤–∞—В—М –≤–љ–Є–Љ–∞–љ–Є–µ —А–µ–±—П—В.
–° –±–ї–∞–≥–Њ–і–∞—А–љ–Њ—Б—В—М—О –Є –љ–∞–Є–ї—Г—З—И–Є–Љ–Є –њ–Њ–ґ–µ–ї–∞–љ–Є—П–Љ–Є, –Ю–ї—М–≥–∞ –Р–ї–µ–Ї—Б–∞–љ–і—А–Њ–≤–љ–∞
–У–µ–Њ—А–≥–Є–є –Ю—Б–Є–њ–Њ–≤–Є—З, –Ј–і—А–∞–≤—Б—В–≤—Г–є—В–µ. –Т–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї–∞—Б—М –Т–∞—И–Є–Љ —Б–Њ–≤–µ—В–Њ–Љ –њ–Њ —Б–Њ–Ј–і–∞–љ–Є—О –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ–Њ–є –ї–µ–љ—В—Л. –Т—Б—С –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М. –°–њ–∞—Б–Є–±–Њ.
–£–≤–∞–ґ–∞–µ–Љ—Л–є –У–µ–Њ—А–≥–Є–є –Ю—Б–Є–њ–Њ–≤–Є—З. –С–Њ–ї—М—И–Њ–µ —Б–њ–∞—Б–Є–±–Њ –Ј–∞ —Г—А–Њ–Ї. –Э–µ—В –ї–Є —Г –Т–∞—Б –≤–Є–і–µ–Њ —Г—А–Њ–Ї–Њ–≤?
–Ф–Њ–±—А—Л–є –і–µ–љ—М! –Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ, –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞, –Ї–∞–Ї —Б–і–µ–ї–∞—В—М –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ—Г—О –ї–µ–љ—В—Г –≤ –≤–µ—А—Б–Є–Є PowerPoint –њ–Њ–Ј–ґ–µ 2010 –≥–Њ–і–∞. –°–њ–∞—Б–Є–±–Њ)
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –°–≤–µ—В–ї–∞–љ–∞!
–Я—А–Є–љ—Ж–Є–њ —Б–Њ–Ј–і–∞–љ–Є—П —В–Њ—В –ґ–µ —Б–∞–Љ—Л–є. –У–ї–∞–≤–љ–Њ–µ, —З—В–Њ –≤ –Ю–±–ї–∞—Б—В–Є –∞–љ–Є–Љ–∞—Ж–Є–є –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –і—А—Г–≥–Њ–µ —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤. –Ъ –њ—А–Є–Љ–µ—А—Г, –њ—А—П–Љ–Њ –љ–∞ –њ–∞–љ–µ–ї–Є –Т—Л –Њ—В–і–µ–ї—М–љ–Њ —Б–Љ–Њ–ґ–µ—В–µ –љ–∞–є—В–Є «–Я–∞—А–∞–Љ–µ—В—А—Л —Н—Д—Д–µ–Ї—В–Њ–≤». –Ґ–∞–Љ –≤—Б—С –≤–Є–і–љ–Њ.