Учителю иногда необходимо вставить таблицу в блог или сайт для того, чтобы выстроить информацию в столбцы.
Далеко не все конструкторы и шаблоны сайтов имеют инструмент вставки таблицы. Лишний раз возиться над изучением и записью HTML тоже не хочется. Этого можно избежать с помощью замечательного инструмента.
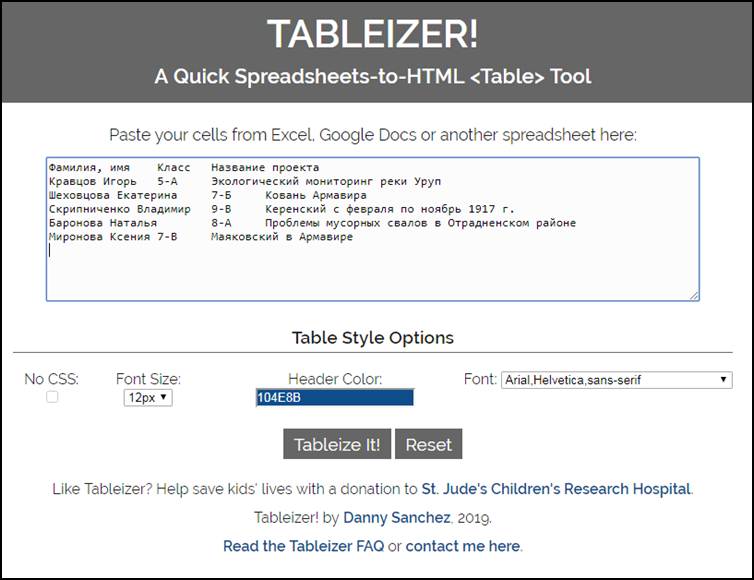
Tableizer — это очень удобный и незатейливый инструмент создания HTML-кода для отображения данных электронных таблиц в блогах и сайтах. Чтобы сделать таблицы, просто скопируйте и вставьте ячейки из Excel или Google Docs в рабочее поле.

Выберите такие параметры, как размер шрифта, стиль и цвет. Нажмите на кнопку Tableize it! для просмотра HTML-кода и предварительного просмотра результатов. Скопируйте и вставьте HTML-код в любую созданную вами веб-страницу. Самое приятное: регистрация не требуется.
| Фамилия, имя | Класс | Название проекта |
|---|---|---|
| Кравцов Игорь | 5-А | Экологический мониторинг реки Уруп |
| Шеховцова Екатерина | 7-Б | Ковань Армавира |
| Скрипниченко Владимир | 9-В | Керенский с февраля по ноябрь 1917 г. |
| Баронова Наталья | 8-А | Проблемы мусорных свалов в Отрадненском районе |
| Миронова Ксения | 7-В | Маяковский в Армавире |
Таким образом, без особых усилий вы можете разместить не только таблицы со списком класса, но и по предметам с целью систематизации материала. Сравнительные таблицы по выбранным критериям. Классный руководитель может разместить расписание занятий. Нет необходимости делать скриншот таблицы, а затем вставлять её как изображение.
Георгий Осипович, добрый день! В связи с дистанционным обучением пришлось меняться самой и изучать новые технологии. Особо интересуюсь тем, что легкое в управлении и использовании для детей начальных классов, и это встраивается в блог. Сейчас, во время каникул и отпуска, очень плотно присела на вашем сайте. Просматриваю каждое сообщение и всё испытываю))) Не везде пишу слова благодарности, чтобы не отвлекать Вас от дел))) Пишу ОГРОМНОЕ СПАСИБО за ВСЕ советы и объяснения!