
Продолжаю знакомить читателей Дидактора с огромными возможностями онлайн платформы для создания интерактивного образовательного контента и заданий для учеников Bookwidgets. В предыдущей статье я обещал сделать об этом замечательном сервисе ещё одну публикацию. Но вдруг понял, что в ней не получится детально рассказать о всех инструментах. Тем более о тех, с помощью которых можно создать многоуровневый укрупнённые цифровые дидактические единицы. К их числу относится интерактивный плакат — электронное образовательное средство цифрового типа, имеющее интерактивную навигацию, позволяющую отобразить всю необходимую информацию, весь пакет мультимедиа: графику, текст, звук и даже видео. Читатели не раз сетовали на тот факт, что по сути конструкторов интерактивных плакатов не так уж и много. Да и не все доступны в последнее время. В Bookwidgets я обнаружил отличный инструмент, который поможет нам сделать отличные интерактивные плакаты, не уступающие, а во многом и превосходящие аналогичные конструкторы.
На своей платформе разработчики придумали своему инструменту название Изображение с зоной. Чаще всего в зарубежных сервисах аналогичный проект называется интерактивным изображением. В России чаще всего используется термин Интерактивный плакат, что, на мой взгляд, более точно отражает дидактическую цель данного ресурса.
Новые видео публикуются в обновлённой версии Академии цифрового учителя на Дзене. Подпишитесь на мой обновлённый канал.
Посмотрите мой набросок Биология — комплексная наука. Щёлкните по изображению.

ПОШАГОВАЯ ИНСТРУКЦИЯ
Вставьте фоновое изображение
Фоновое изображение для интерактивного плаката имеет ключевое значение. По сути, это структура вашего плаката. Если вам не удалось найти такой рисунок (фото), то создайте сами в программе презентаций и сохраните слайд как изображение.
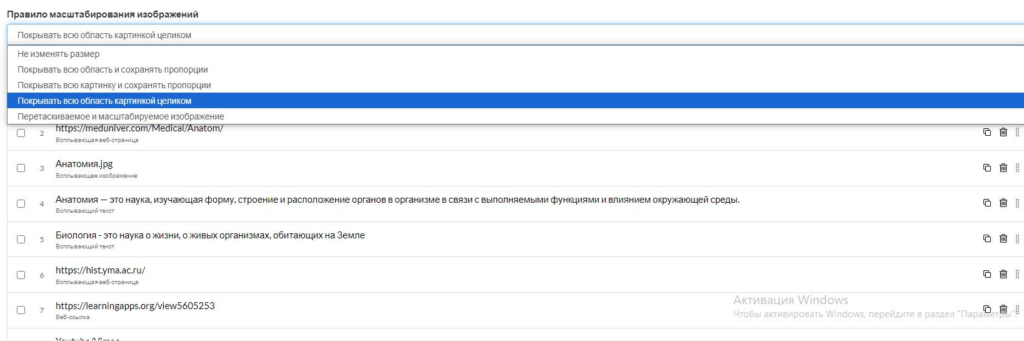
Когда вы вставите фоновое изображение, увеличьте в редакторе до такого размера, чтобы оно покрывало весь экран с учётом или без учёта пропорций.

Создание зон
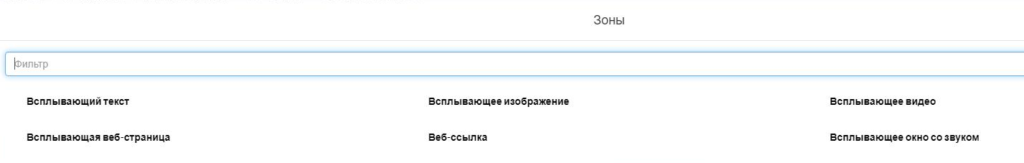
Щёлкните Добавить зону. Выберите один из шести вариантов зон, соответствующим различным видам медиа источнников.

Разумеется, выбираем такую, какая лучше всего отразит наш замысел и будет наиболее содержательной.
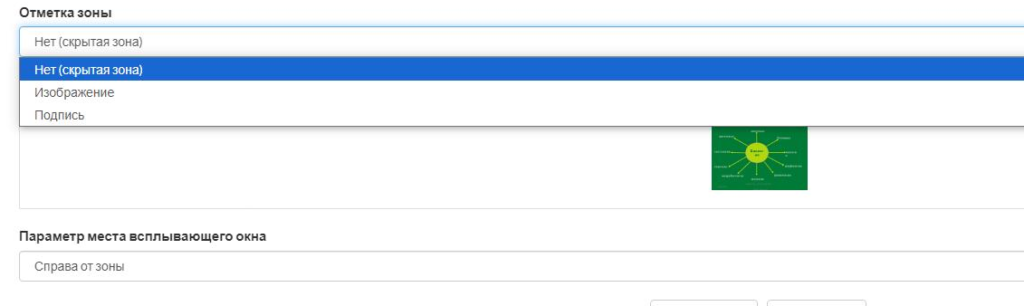
После выбора варианта зоны необходимо подобрать наиболее приемлемый вариант метки.

Как видим, их всего три.
Скрытая зона — это невидимая гиперссылка. По щелчку появится подобранный вами ресурс. Разумеется, необходимо разместить не в скрытую зону не в пустом месте изображения, а таким образом, чтобы нажатие кнопки предполагалось.
Изображение — это фактически иконка. Сделайте эту метку как можно меньше. Это может быть выход на большой размер того же изображения или на любой другой из шести предполагаемых источников.
Подпись — небольшой письменный комментарий. Учтите, что подпись не масштабируется. Поэтому старайтесь, чтобы подпись была максимально лаконичной.
Различные виды меток позволяют нам размещать по несколько зон в одной теме. То есть показать различные источники информации.
Не забудьте указать место всплывающего окна. Хотя в редакторе указываются различные варианты (сверху, снизу, справа, слева от зоны), вы можете просто перетащить метку в нужное место.

Как правило, метка появляется посредине. Перетащите её сразу в нужное место. Не накапливайте сразу несколько меток, чтобы не запутаться. В связи с этим сразу же настройте фоновое изображение, чтобы ваши метки не «убежали».