
–Т–Њ–Ј–≤—А–∞—Й–∞—О –Њ–±–µ—Й–∞–љ–љ—Л–є –і–Њ–ї–≥ —Б–ї—Г—И–∞—В–µ–ї—П–Љ –≤–µ–±–Є–љ–∞—А–∞, –њ–Њ—Б–≤—П—Й—С–љ–љ–Њ–≥–Њ –Њ–±—А–∞–Ј–Њ–≤–∞—В–µ–ї—М–љ–Њ–є –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї–µ.¬†–С—Л–ї –±–Њ–ї—М—И–Њ–є —А–Є—Б–Ї, —З—В–Њ –і–µ–Љ–Њ–љ—Б—В—А–∞—Ж–Є—П –≤ –њ—А—П–Љ–Њ–Љ —Н—Д–Є—А–µ –љ–∞–≥–ї—П–і–љ–Њ–≥–Њ –њ—А–Є–Љ–µ—А–∞, –Ї–∞–Ї –Љ–Њ–ґ–љ–Њ —Б–Њ–Ј–і–∞—В—М –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ—Г—О –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї—Г –≤ PowerPoint, –Ј–∞–≤–Є—Б–љ–µ—В. –Ъ—А–Њ–Љ–µ —В–Њ–≥–Њ, –≤ –∞–і—А–µ—Б –Ф–Є–і–∞–Ї—В–Њ—А–∞ —В–∞–Ї–ґ–µ –њ–Њ—Б—В—Г–њ–∞–ї–Є –≤–Њ–њ—А–Њ—Б—Л –љ–∞ –Ј–∞–і–∞–љ–љ—Г—О —В–µ–Љ—Г. –Я–Њ—Н—В–Њ–Љ—Г —А–∞–Ј–Љ–µ—Й–∞—О¬†—А–µ—Б—Г—А—Б¬† —Г —Б–µ–±—П –≤ –Ф–Є–і–∞–Ї—В–Њ—А–µ —Б –њ–Њ–і—А–Њ–±–љ–Њ–є –Є–љ—Б—В—А—Г–Ї—Ж–Є–µ–є, –Ї–∞–Ї —Н—В–Њ –≤—Л–њ–Њ–ї–љ–Є—В—М –і–ї—П –≤—Б–µ—Е —З–Є—В–∞—В–µ–ї–µ–є.
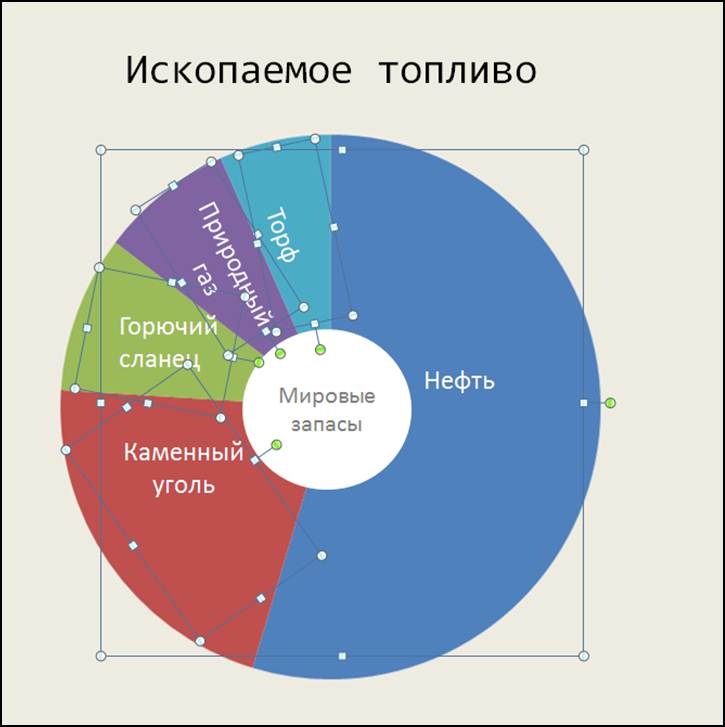
–ѓ —Г–ґ–µ –њ—Г–±–ї–Є–Ї–Њ–≤–∞–ї –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ—Г—О –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї—Г –Ш—Б–Ї–Њ–њ–∞–µ–Љ–Њ–µ —В–Њ–њ–ї–Є–≤–Њ —Б–Њ —Б—Б—Л–ї–Ї–Њ–є –љ–∞ —А–µ—Б—Г—А—Б. –У–Њ—В–Њ–≤—П—Б—М –Ї –≤–µ–±–Є–љ–∞—А—Г —П –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Є–Ј–Љ–µ–љ–Є–ї –µ—С. –Ч–∞–≥—А—Г–Ј–Є—В—М —А–∞–Ј—А–∞–±–Њ—В–Ї—Г –≤—Л –Љ–Њ–ґ–µ—В–µ –њ–Њ —Н—В–Њ–є —Б—Б—Л–ї–Ї–µ.
–£–ґ–µ –љ–µ –Њ–і–Є–љ —А–∞–Ј –њ–Њ—П–≤–ї—П–ї—Б—П –Њ—В —З–Є—В–∞—В–µ–ї–µ–є –≤–Њ–њ—А–Њ—Б, –Ъ–Р–Ъ –µ—С –њ–Њ–і–≥–Њ—В–Њ–≤–Є—В—М. –Т –і–∞–љ–љ–Њ–є —Б—В–∞—В—М–µ —П –њ—Г–±–ї–Є–Ї—Г—О –њ–Њ–і—А–Њ–±–љ—Г—О –Є–љ—Б—В—А—Г–Ї—Ж–Є—О. –Ф–ї—П –љ–∞—З–∞–ї–∞ –њ–Њ—Б–Љ–Њ—В—А–Є—В–µ –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ—Г—О –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї—Г –Ш—Б–Ї–Њ–њ–∞–µ–Љ–Њ–µ —В–Њ–њ–ї–Є–≤–Њ. –Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ, —З—В–Њ —Н—В–Њ –љ–∞–±—А–Њ—Б–Њ–Ї. –°—А–µ–і–Є –і–∞–љ–љ—Л—Е¬†–њ–Њ —Б—В—А–∞–љ–∞–Љ –∞–Ї—В–Є–≤–љ—Л —В–Њ–ї—М–Ї–Њ —Б—Б—Л–ї–Ї–Є –њ–Њ –†–Њ—Б—Б–Є–Є.
–Я—А–µ–і—Б—В–∞–≤–ї—П—О –њ–Њ—И–∞–≥–Њ–≤—Г—О –Є–љ—Б—В—А—Г–Ї—Ж–Є—О.
–®–∞–≥ 1. –°–Њ–Ј–і–∞—С–Љ –Љ–∞–Ї–µ—В –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ–Њ–є –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї–Є
–Т –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ —Н—В–Њ –і–Є–∞–≥—А–∞–Љ–Љ–∞.

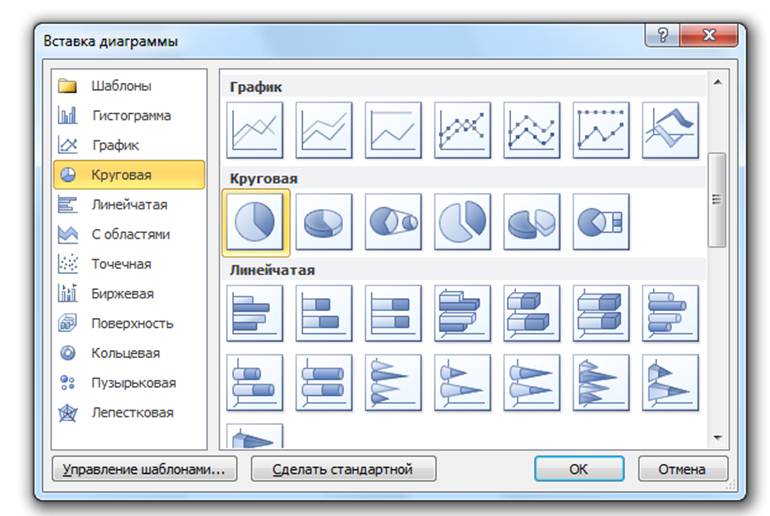
–Ъ—В–Њ –µ—Й—С –љ–µ –≤—Б—В–∞–≤–ї—П–ї –і–Є–∞–≥—А–∞–Љ–Љ—Л –≤ PowerPoint, –љ–∞–њ–Њ–Љ–Є–љ–∞—О –∞–ї–≥–Њ—А–Є—В–Љ: –Т—Б—В–∞–≤–Ї–∞ — –Ф–Є–∞–≥—А–∞–Љ–Љ–∞ — –Ґ–Є–њ –і–Є–∞–≥—А–∞–Љ–Љ—Л.

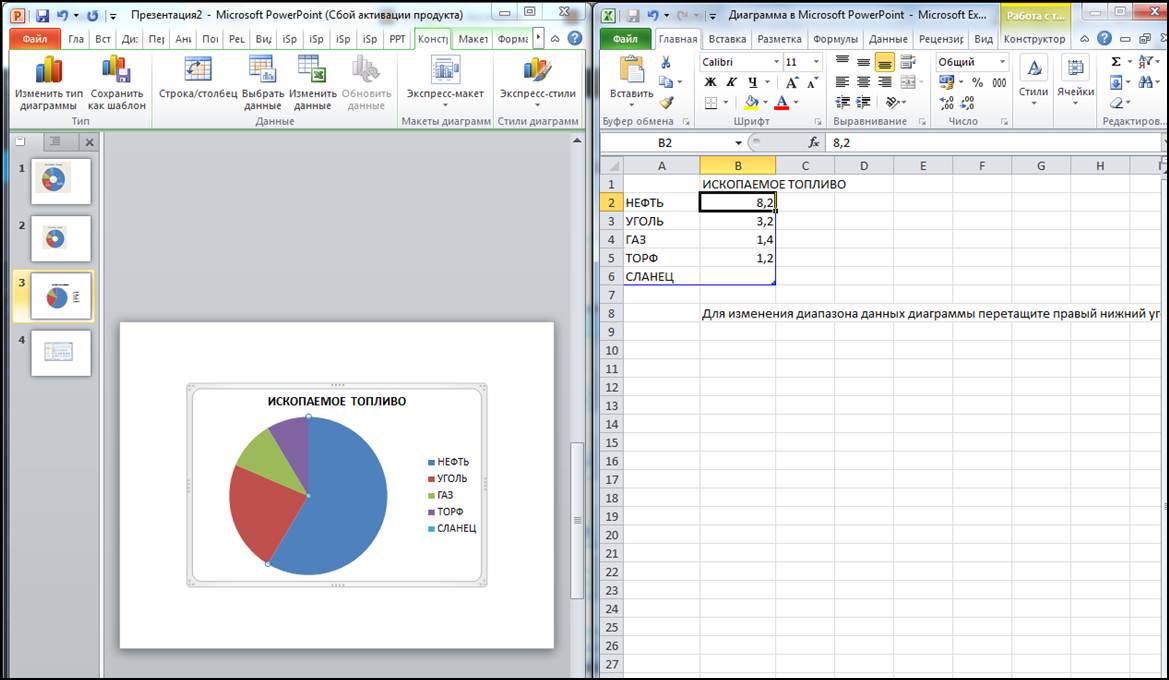
–Ъ–Њ–≥–і–∞ —Г –љ–∞—Б –њ–Њ—П–≤–ї—П–µ—В—Б—П —В–∞–±–ї–Є—Ж–∞ Excel, –≤—Б—В–∞–≤–ї—П–µ–Љ —Б–≤–Њ–Є –і–∞–љ–љ—Л–µ.

–Ъ–Њ–љ–µ—З–љ–Њ –ґ–µ, –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –ї—Г—З—И–µ —А–∞—Б—Б—В–∞–≤–Є—В—М –∞–Ї—Ж–µ–љ—В—Л. –Я–Њ—Н—В–Њ–Љ—Г –ї—Г—З—И–µ –њ—А–Њ–і—Г–±–ї–Є—А–Њ–≤–∞—В—М –і–∞–љ–љ—Л–µ –і–Є–∞–≥—А–∞–Љ–Љ—Л –≤—Л–і–µ–ї–µ–љ–љ—Л–Љ–Є –Ј–љ–∞—З–µ–љ–Є—П–Љ–Є. –Ъ–∞–Ї –Ј–і–µ—Б—М, –љ–∞–њ—А–Є–Љ–µ—А.

–®–∞–≥ 2. –Ї–Њ–њ–Є—А—Г–µ–Љ –Љ–∞–Ї–µ—В –Є –≤—Б—В–∞–≤–ї—П–µ–Љ –љ–∞ –≤—Б–µ —Б–ї–∞–є–і—Л
–Ю–њ—А–µ–і–µ–ї–Є—В–µ—Б—М, —Б–Ї–Њ–ї—М–Ї–Њ —Б–ї–∞–є–і–Њ–≤ –±—Г–і–µ—В –≤ –≤–∞—И–µ–є —А–∞–Ј—А–∞–±–Њ—В–Ї–µ —Б —Г—З—С—В–Њ–Љ –і–∞–љ–љ—Л—Е –њ–Њ —А–∞–Ј–ї–Є—З–љ—Л–Љ –Ї–∞—В–µ–≥–Њ—А–Є—П–Љ.

–Т–Э–Ш–Ь–Р–Э–Ш–Х! –Ъ–Њ–≥–і–∞ –±—Г–і–µ—В–µ —А–∞—Б—Б—В–∞–≤–ї—П—В—М –Љ–∞–Ї–µ—В –љ–∞ –і—А—Г–≥–Є–µ —Б–ї–∞–є–і—Л, –љ–Є –≤ –Ї–Њ–µ–Љ —Б–ї—Г—З–∞–µ –љ–µ –і–≤–Є–≥–∞–є—В–µ –µ–≥–Њ. –Ш–Ј–љ–∞—З–∞–ї—М–љ–Њ –Љ–∞–Ї–µ—В —Б—В–∞–љ–µ—В –≤ —В–Њ –ґ–µ –Љ–µ—Б—В–Њ, —З—В–Њ –Є –љ–∞ –њ–µ—А–≤–Њ–Љ —Б–ї–∞–є–і–µ. –Х—Б–ї–Є –Љ—Л –љ–µ –љ–∞—А—Г—И–Є–Љ —Н—В–Њ¬†—Г—Б–ї–Њ–≤–Є–µ, –Љ—Л —Б–Љ–Њ–ґ–µ–Љ —Б–Њ–±–ї—О—Б—В–Є –њ—А–Є–љ—Ж–Є–њ –Њ–і–љ–Њ–≥–Њ —Н–Ї—А–∞–љ–∞, —З—В–Њ –≤ –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ –Њ—З–µ–љ—М –≤–∞–ґ–љ–Њ.
–®–∞–≥ 3. –Э–∞–њ–Њ–ї–љ—П–µ–Љ —Б–ї–∞–є–і—Л —Б–Њ–і–µ—А–ґ–∞–љ–Є–µ–Љ
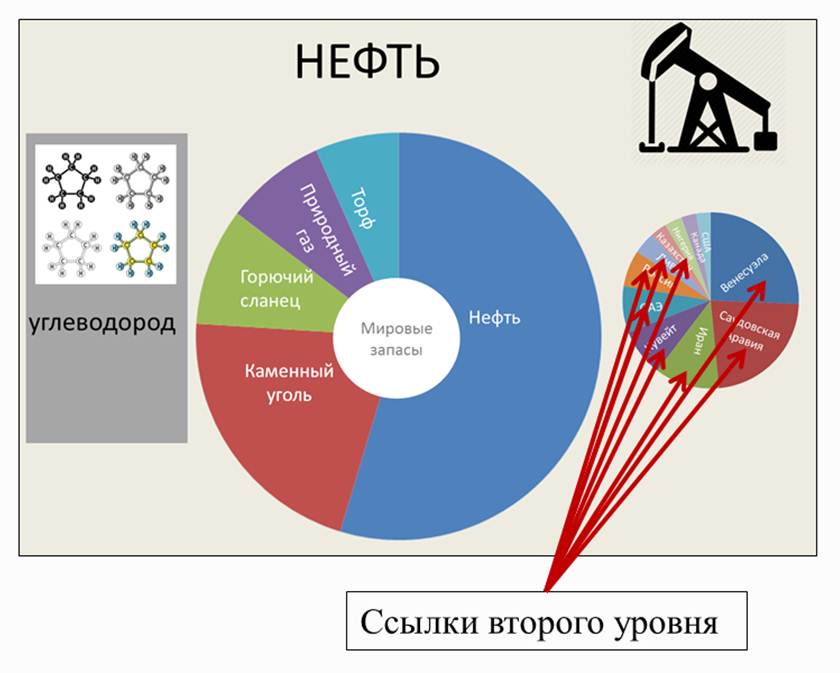
–Т –Љ–Њ–µ–є –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ–Њ–є –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї–µ –і–≤–µ –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ—Л—Е —В–µ–Љ—Л. –Ю–і–љ–∞ — –Њ–±—Й–Є–µ –і–∞–љ–љ—Л–µ –њ–Њ –Є—Б–Ї–Њ–њ–∞–µ–Љ–Њ–Љ—Г —В–Њ–њ–ї–Є–≤—Г. –Т—В–Њ—А–∞—П —В–µ–Љ–∞ — –і–∞–љ–љ—Л–µ –њ–Њ —Б—В—А–∞–љ–∞–Љ. –Я–Њ—Н—В–Њ–Љ—Г —Б–Њ –≤—В–Њ—А–Њ–≥–Њ —Б–ї–∞–є–і–∞ —А–∞–Ј–Љ–µ—Й–∞–µ–Љ –Љ–∞–Ї–µ—В –≤—В–Њ—А–Њ–є —В–µ–Љ—Л.

–Ь–∞–Ї–µ—В –≤—В–Њ—А–Њ–≥–Њ —Г—А–Њ–≤–љ—П —Г–Ї–∞–Ј–∞–љ —Б—В—А–µ–ї–Ї–Њ–є. –Ь–∞–Ї–µ—В –≤—В–Њ—А–Њ–≥–Њ —Г—А–Њ–≤–љ—П —А–∞–Ј–Љ–µ—Й–∞–µ—В—Б—П –љ–µ –љ–∞ –≤—Б–µ—Е —Б–ї–∞–є–і–∞—Е, –∞ –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В –Ї–Њ–ї–Є—З–µ—Б—В–≤–∞¬†–њ–Њ–Ј–Є—Ж–Є–є –≤ –њ–µ—А–≤–Њ–Љ –Љ–∞–Ї–µ—В–µ. –Ъ –њ—А–Є–Љ–µ—А—Г, –≤ –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ —В–∞–Ї–Є—Е –њ–Њ–Ј–Є—Ж–Є–є 5. –Я–Њ—Н—В–Њ–Љ—Г –Љ–∞–Ї–µ—В –≤—В–Њ—А–Њ–≥–Њ —Г—А–Њ–≤–љ—П —А–∞–Ј–Љ–µ—Й–∞–µ—В—Б—П –љ–∞ –њ—П—В–Є —Б–ї–∞–є–і–∞—Е: —Б–Њ –≤—В–Њ—А–Њ–≥–Њ –њ–Њ —И–µ—Б—В–Њ–є —Б–ї–∞–є–і—Л. –Э–Њ —Г—З—В–Є—В–µ, –њ—А–Є –Ї–∞–ґ—Г—Й–µ–є—Б—П –Њ–і–Є–љ–∞–Ї–Њ–≤–Њ—Б—В–Є, –і–Є–∞–≥—А–∞–Љ–Љ—Л —А–∞–Ј–љ—Л–µ –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В —Б–Њ–і–µ—А–ґ–∞–љ–Є—П. –Ґ–Њ –µ—Б—В—М –Ї–∞–ґ–і—Л–є —А–∞–Ј —Б–Њ—Б—В–∞–≤–ї—П–µ–Љ –і–Є–∞–≥—А–∞–Љ–Љ—Л –љ–∞ –Ј–∞–і–∞–љ–љ—Л–µ —В–µ–Љ—Л. –Ґ–Њ –µ—Б—В—М —Г –Љ–µ–љ—П –≤ –Љ–∞–Ї–µ—В–µ –≤—В–Њ—А–Њ–≥–Њ —Г—А–Њ–≤–љ—П 5 —А–∞–Ј–љ—Л—Е –і–Є–∞–≥—А–∞–Љ–Љ.
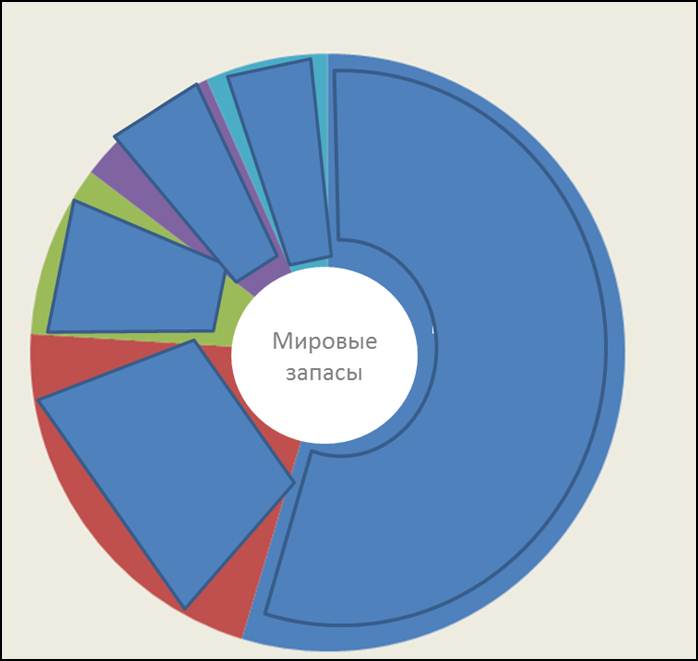
–†–∞–Ј–Љ–µ—Й–∞–µ–Љ –њ–Є–Ї—В–Њ–≥—А–∞–Љ–Љ—Л, –Ї–ї—О—З–µ–≤—Л–µ –і–∞–љ–љ—Л–µ. –Э–∞ –Ј–∞–±—Л–≤–∞–є—В–µ —В—А–µ–±–Њ–≤–∞–љ–Є–є –Ї –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї–µ: –Љ–∞–Ї—Б–Є–Љ—Г–Љ –≤–Є–Ј—Г–∞–ї–Є–Ј–∞—Ж–Є–Є, –Љ–Є–љ–Є–Љ—Г–Љ —В–µ–Ї—Б—В–∞.

–®–∞–≥ 4. –°–Њ–Ј–і–∞—С–Љ –Є–µ—А–∞—А—Е–Є—О –≥–Є–њ–µ—А—Б—Б—Л–ї–Њ–Ї
–Т –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ —Г –љ–∞—Б –±—Г–і—Г—В –і–≤–∞ —Г—А–Њ–≤–љ—П –≥–Є–њ–µ—А—Б—Б—Л–ї–Њ–Ї. –Ю–і–љ–Є –љ–∞–њ—А–∞–≤–ї–µ–љ–љ—Л–µ –љ–∞ —В–µ–Љ—Л.

–°—Б—Л–ї–Ї–Є –≤—В–Њ—А–Њ–≥–Њ —Г—А–Њ–≤–љ—П –љ–∞–њ—А–∞–≤–ї–µ–љ—Л –љ–∞ –њ–Њ–і—В–µ–Љ—Л, –∞ –Ї–Њ–љ–Ї—А–µ—В–љ–µ–µ –љ–∞ –і–∞–љ–љ—Л–µ –њ–Њ —Б—В—А–∞–љ–∞–Љ.

–Ш—В–∞–Ї, —Ж–µ–ї—М –љ–∞–Љ–µ—З–µ–љ–∞. –Я—А–Є—Б—В—Г–њ–∞–µ–Љ –Ї —Б–Њ–Ј–і–∞–љ–Є—О –љ–µ–≤–Є–і–Є–Љ—Л—Е –≥–Є–њ–µ—А—Б—Б—Л–ї–Њ–Ї. –£ –љ–∞—Б –љ–µ –±—Г–і–µ—В —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л—Е —Б–ї—Г–ґ–µ–±–љ—Л—Е –Ї–љ–Њ–њ–Њ–Ї, –Ї–Њ—В–Њ—А—Л–µ –±—Г–і—Г—В —В–Њ–ї—М–Ї–Њ –Њ—В–≤–ї–µ–Ї–∞—В—М.
1.–Т—Б—В–∞–≤–ї—П–µ–Љ —Д–Є–≥—Г—А—Л –љ–∞ –≤—Б–µ –Њ–±—К–µ–Ї—В—Л.

–Т—Б—В–∞–≤–Ї–∞ — –§–Є–≥—Г—А—Л — –Ґ–Є–њ —Д–Є–≥—Г—А—Л. –Я–Њ–і–±–Є—А–∞–µ–Љ —В–∞–Ї–Є–µ —Д–Є–≥—Г—А—Л, –Ї–Њ—В–Њ—А—Л–µ –Љ–Њ–≥–ї–Є –±—Л –Ј–∞–Ї—А—Л—В—М –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–Њ–µ –њ—А–Њ—Б—В—А–∞–љ—Б—В–≤–Њ –≤—Л–±—А–∞–љ–љ–Њ–≥–Њ –Њ–±—К–µ–Ї—В–∞.

2. –Ф–µ–ї–∞–µ–Љ —Н—В–Є —Д–Є–≥—Г—А—Л –љ–µ–≤–Є–і–Є–Љ—Л–Љ–Є.

–Я–µ—А–µ–і–≤–Є–≥–∞–µ–Љ –і–≤–Є–ґ–Њ–Ї —Ж–≤–µ—В–љ–Њ—Б—В–Є –≤ –Ї—А–∞–є–љ–µ –њ—А–∞–≤–Њ–µ –њ–Њ–ї–Њ–ґ–µ–љ–Є–µ, —В–Њ –µ—Б—В—М —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ–Љ –Я—А–Њ–Ј—А–∞—З–љ–Њ—Б—В—М¬† -100%. –¶–≤–µ—В –ї–Є–љ–Є–Є — –љ–µ—В –ї–Є–љ–Є–є.
–Ґ–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ, –Љ—Л —Б–Њ–Ј–і–∞–ї–Є —Б –≤–∞–Љ–Є —Б–µ—А–Є—О –љ–µ–≤–Є–і–Є–Љ—Л—Е –Њ–±—К–µ–Ї—В–Њ–≤,¬† –Ї–Њ—В–Њ—А—Л–µ –і–Њ–ї–ґ–љ—Л —Б—В–∞—В—М¬†–≥–Є–њ–µ—А—Б—Б—Л–ї–Ї–∞–Љ–Є.

3.¬†–°–Њ–Ј–і–∞—С–Љ –≥–Є–њ–µ—А—Б—Б—Л–ї–Ї–Є –њ–µ—А–≤–Њ–≥–Њ —Г—А–Њ–≤–љ—П.

–Э–∞ –њ–µ—А–≤–Њ–Љ —Б–ї–∞–є–і–µ, –≥–і–µ —А–∞–Ј–Љ–µ—Й—С–љ –љ–∞—И –Љ–∞–Ї–µ—В,¬†—Б–Њ–Ј–і–∞—С–Љ –≥–Є–њ–µ—А—Б—Б—Л–ї–Ї–Є –љ–∞ –њ–Њ–і—В–µ–Љ—Л. –Ъ–Њ–њ–Є—А—Г–µ–Љ —Н—В–Є –љ–µ–≤–Є–і–Є–Љ—Л–µ –≥–Є–њ–µ—А—Б—Б—Л–ї–Ї–Є –Є —А–∞–Ј–Љ–µ—Й–∞–µ–Љ –Є—Е –љ–∞ –≤—Б–µ –Њ—Б—В–∞–ї—М–љ—Л–µ —Б–ї–∞–є–і—Л –љ–∞—И–µ–є —А–∞–Ј—А–∞–±–Њ—В–Ї–Є.
–Ш –Ј–і–µ—Б—М —В–∞–Ї–ґ–µ –њ—А–Є –≤—Б—В–∞–≤–Ї–µ –љ–µ –і–µ–ї–∞–є—В–µ «–ї–Є—И–љ–Є—Е –і–≤–Є–ґ–µ–љ–Є–є». –°–Ї–Њ–њ–Є—А–Њ–≤–∞–ї–Є –Є –≤—Б—В–∞–≤–Є–ї–Є. –У–Є–њ–µ—А—Б—Б—Л–ї–Ї–Є –Ј–∞–є–Љ—Г—В —В–Њ –ґ–µ —Б–∞–Љ–Њ–µ –Љ–µ—Б—В–Њ,¬† —З—В–Њ –Є –љ–∞ –њ–µ—А–≤–Њ–Љ —Б–ї–∞–є–і–µ. –Ґ–µ–њ–µ—А—М –Љ—Л –Є–Ј–±–∞–≤–ї–µ–љ—Л –Њ—В –Ї–љ–Њ–њ–Ї–Є «–≤–Њ–Ј–≤—А–∞—В –і–Њ–Љ–Њ–є». –Ь—Л —Б–Љ–Њ–ґ–µ–Љ –њ–µ—А–µ–і–≤–Є–≥–∞—В—М—Б—П –њ–Њ –љ–∞—И–µ–є –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ–Њ–є –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї–µ –Ї–∞–Ї —Е–Њ—В–Є–Љ.
4. –°–Њ–Ј–і–∞—С–Љ –≥–Є–њ–µ—А—Б—Б—Л–ї–Ї–Є –≤—В–Њ—А–Њ–≥–Њ —Г—А–Њ–≤–љ—П.

–°–Њ –≤—В–Њ—А–Њ–≥–Њ —Б–ї–∞–є–і–∞ —Б–Њ–Ј–і–∞—С–Љ –љ–µ–≤–Є–і–Є–Љ—Л–µ –≥–Є–њ–µ—А—Б—Б—Л–ї–Ї–Є –≤—В–Њ—А–Њ–≥–Њ —Г—А–Њ–≤–љ—П –љ–∞ —Б–ї–∞–є–і—Л —Б –Ї–Њ–љ–Ї—А–µ—В–љ—Л–Љ —Б–Њ–і–µ—А–ґ–∞–љ–Є–µ–Љ. –Т –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ —Н—В–Њ –і–∞–љ–љ—Л–µ –њ–Њ —Б—В—А–∞–љ–∞–Љ –њ–Њ —В–Њ–Љ—Г –Є–ї–Є –Є–љ–Њ–Љ—Г –Є—Б–Ї–Њ–њ–∞–µ–Љ–Њ–Љ—Г —В–Њ–њ–ї–Є–≤—Г. –Я—А–Є–љ—Ж–Є–њ –Є—Е —Б–Њ–Ј–і–∞–љ–Є—П —В–∞–Ї–Њ–є –ґ–µ, –Ї–∞–Ї –Є –≤ –њ–µ—А–≤–Њ–Љ —Б–ї—Г—З–∞–µ.
–Т—Б—С –≥–Њ—В–Њ–≤–Њ. –Э–∞–њ–Њ–Љ–љ—О, —З—В–Њ
–Ш–љ—В–µ—А–∞–Ї—В–Є–≤–љ–∞—П –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї–∞ — —Н—В–Њ —Б–њ–Њ—Б–Њ–± –≥—А–∞—Д–Є—З–µ—Б–Ї–Њ–≥–Њ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Є—П –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є, –њ–Њ–Ј–≤–Њ–ї—П—О—Й–Є–є –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—О –≤–Ј–∞–Є–Љ–Њ–і–µ–є—Б—В–≤–Њ–≤–∞—В—М —Б —Б–Є—Б—В–µ–Љ–Њ–є –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є—П –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є –Є –љ–∞–±–ї—О–і–∞—В—М –Њ—В–≤–µ—В–љ—Г—О —А–µ–∞–Ї—Ж–Є—О —Б–Є—Б—В–µ–Љ—Л.
–Я–Њ—Н—В–Њ–Љ—Г —Б –њ–Њ–Љ–Њ—Й—М—О –і–∞–љ–љ–Њ–≥–Њ –Њ—Д–Є—Б–љ–Њ–≥–Њ –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П –Љ—Л —Б–≤–Њ–µ–≥–Њ –і–Њ–±–Є–ї–Є—Б—М. –Ъ—А–Њ–Љ–µ —Н—В–Њ–≥–Њ, –Љ—Л –љ–µ –Ј–∞–≥—А–Њ–Љ–Њ–ґ–і–∞–µ–Љ —Н–Ї—А–∞–љ –Њ–±–Є–ї–Є–µ–Љ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є, –Ї–Њ—В–Њ—А–∞—П —В–∞–Ї–ґ–µ –Њ—В–≤–ї–µ–Ї–∞–µ—В –≤–љ–Є–Љ–∞–љ–Є–µ —Г—З–µ–љ–Є–Ї–Њ–≤.
–С–µ–Ј—Г—Б–ї–Њ–≤–љ–Њ, –≤–∞—И–∞ –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ–∞—П –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї–∞ –Љ–Њ–ґ–µ—В –≤—Л–≥–ї—П–і–µ—В—М —Б–Њ–≤–µ—А—И–µ–љ–љ–Њ –Є–љ–∞—З–µ, –µ—Б–ї–Є –≤—Л –≤—Л–±–µ—А–µ—В–µ –і—А—Г–≥–Њ–є –Љ–∞–Ї–µ—В. –Ф–µ–ї–Њ –≤ –Љ–µ—Е–∞–љ–Є–Ј–Љ–µ. –Э–∞–і–µ—О—Б—М, —П –њ–Њ–і—А–Њ–±–љ–Њ –µ–≥–Њ –Њ—В—А–∞–Ј–Є–ї.
–Х—Б–ї–Є –≤—Л —Б–Њ–±–Є—А–∞–µ—В–µ—Б—М –њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ–Њ–є –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї–Њ–є –≤ –Ї–ї–∞—Б—Б–µ, –љ–µ –Ј–∞–±—Л–≤–∞–є—В–µ –Њ —А–µ–Ї–Њ–Љ–µ–љ–і–∞—Ж–Є—П—Е, –Ї–∞–Ї –њ–Њ–і–≥–Њ—В–Њ–≤–Є—В—М—Б—П –Ї –і–µ–Љ–Њ–љ—Б—В—А–∞—Ж–Є–Є –≤–∞—И–µ–≥–Њ —Г—З–µ–±–љ–Њ–≥–Њ —А–µ—Б—Г—А—Б–∞ –≤ PowerPoint¬† –і–ї—П —А–∞–±–Њ—В—Л –љ–∞ –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ–Њ–є –і–Њ—Б–Ї–µ. –Х—Б–ї–Є, –Ї–Њ–љ–µ—З–љ–Њ, –Њ–љ–∞ —Г –≤–∞—Б –µ—Б—В—М.
–Х—Б–ї–Є –±—Г–і—Г—В –µ—Й—С –≤–Њ–њ—А–Њ—Б—Л –њ–Њ —Б–Њ–Ј–і–∞–љ–Є—О –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ–Њ–є –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї–Є –≤ PowerPoint, –Њ–±—А–∞—Й–∞–є—В–µ—Б—М.
–Ч–і–Њ—А–Њ–≤–Њ! –†–µ—Б—Г—А—Б—Л –њ—А–µ–Ј–µ–љ—В–∞—Ж–Є–є –Є —В–≤–Њ—А—З–µ—Б—В–≤–∞ —Г—З–Є—В–µ–ї—П –±–µ–Ј–≥—А–∞–љ–Є—З–љ—Л!!! –Ю–≥—А–Њ–Љ–љ–Њ–µ —Б–њ–∞—Б–Є–±–Њ.
–°–њ–∞—Б–Є–±–Њ, –Ј–∞ –≤–∞—И–Є —Б–Њ–≤–µ—В—Л. –Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ, –≥–і–µ –Љ–Њ–ґ–љ–Њ —А–∞–Ј–Љ–µ—Б—В–Є—В—М —В–∞–Ї—Г—О –њ—А–µ–Ј–µ–љ—В–∞—Ж–Є—О, —З—В–Њ–±—Л –њ–Њ—В–Њ–Љ –≤—Б—В—А–Њ–Є—В—М –µ–µ –≤ –Ь—Г–і–ї –Є –њ—А–Є —Н—В–Њ–Љ –Њ–љ–∞ –љ–µ –њ–Њ—В–µ—А—П–ї–∞ —Б–≤–Њ–µ–є –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ–Њ—Б—В–Є (–У—Г–≥–ї, –љ–∞–њ—А–Є–Љ–µ—А, —Н—В–Њ –љ–µ –њ–Њ–Ј–≤–Њ–ї—П–µ—В).
–Ф–Њ–±—А—Л–є –і–µ–љ—М, –Ь–∞—А–Є—П –ѓ–Ї–Њ–≤–ї–µ–≤–љ–∞! –°–µ–є—З–∞—Б –љ–∞–Є–±–Њ–ї–µ–µ –њ—А–Є–µ–Љ–ї–µ–Љ—Л–є –≤–∞—А–Є–∞–љ—В —А–∞–Ј–Љ–µ—Й–µ–љ–Є—П –њ—А–µ–Ј–µ–љ—В–∞—Ж–Є–Є —Б —Б–Њ—Е—А–∞–љ–µ–љ–Є–µ–Љ –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ–Њ—Б—В–Є — –Њ–±–ї–∞–Ї–Њ Microsoft. –°–Њ–Ј–і–∞—С—В–µ –∞–Ї–Ї–∞—Г–љ—В –≤ OneDrive, —А–∞–Ј–Љ–µ—Й–∞–µ—В–µ —В—Г–і–∞ —Б–≤–Њ—О –њ—А–µ–Ј–µ–љ—В–∞—Ж–Є—О –Є –Ї–Њ–њ–Є—А—Г–µ—В–µ html-–Ї–Њ–і